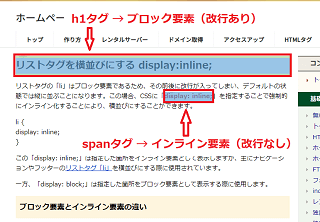
リストタグを横並びにする display:inline;
リストタグの「li」はブロック要素のため、その前後で改行が入ってしまい、デフォルトの状態では縦に並ぶことになります。この場合、CSSに「display: inline;」を指定して強制的にインライン化することにより、横並びにすることができます。
li {
display: inline;
}
この「display: inline;」は指定した箇所をインライン要素として表示しますが、主にナビゲーションやフッターのリストタグ「li」を横並びにする際に使用されています。
ブロック要素とインライン要素の違い
このブロック要素とインライン要素の違いについてですが、ブロック要素にはその前後で改行が入るのに対し、インライン要素には改行が入りません。
ブロック要素はリストアイテムの「li」のほか、段落の「pタグ」や「div」、あるいは「h1」などが該当します。一方、インライン要素はコンテンツの文中で使用される「bタグ」や「spanタグ」、あるいはリンクの「a hrefタグ」などが該当します。
例えば、当サイトのタイトル部分はh1タグになりますが、この前後で改行がされており、こちらはブロックレベル要素になります。

一方、文中で使用しているspanタグなどは前後で改行されないため、こちらはインライン要素になります。
当サイトではヘッダーのメニューの箇所でブロック要素の「li」を使用しており、本来ならその前後で改行されて縦に並びますが、CSSに「display: inline;」を指定して横並びで表示させています。
CSSの「display: inline;」で横並びにする方法
リストタグ「li」はリストアイテムごとに改行され、上から下へと縦に並んでいきます。
例えば、フッターの箇所で以下のように記述したとします。
<ul>
<li>運営会社</li>
<li>連絡先</li>
<li>個人情報保護</li>
</ul>
すると、このリストタグはブロック要素のため縦に並びます。
- 運営会社
- 連絡先
- 個人情報保護
これを横並びにする場合、CSSで「li」側に「display: inline;」を指定してインライン化しますが、「ul」側に指定しても反応しませんのでご注意ください。
li {
display: inline;
}
するとこのように横並びに表示されます。
- 運営会社
- 連絡先
- 個人情報保護
■リストマーカーの非表示
こリストタグを横並びにした場合、デフォルトで上記のようにリストスタイルの黒丸マーカーは表示されなくなりますが、念のため「ul」か「li」にはlist-style-type: none;を付けておきます。
「ul」側に「list-style-type: none;」と記載しておけば「li」にも継承されますので、どちらでもよいのですが、仕様では「ul」側に付けることが推奨されていますので、「ul」に「list-style-type: none;」記載しておくことをおすすめします。
ul {
list-style-type: none;
}
リストマークを画像で設定している場合、list-style-image: none;なども指定しておくとよいでしょう。
■特定の箇所だけ横並びにする
上記のように、単に「li」にだけdisiplay:inline;を指定した場合、サイドバーなどのリストタグまで全て横並びになってしまいます。そのため、フッターなどの特定の箇所のリストタグのみを横並びにしたい場合、「ul」にclass属性などを指定して以下のように記述するとよいでしょう。
<ul class="sample">
<li>運営会社</li>
<li>連絡先</li>
<li>個人情報保護</li>
</ul>
.sample li {
display: inline;
}
この場合、「ol」で<ol class="sample">と指定している箇所があれば、「ol」の「li」にも適用されてしまうため、ulを追加して以下のように書いておく方がより確実です。
ul.sample li {
display: inline;
}
あるいは、ulに直接class属性などを指定せず、全体にdivをかませる場合は以下のようになります。
<div class="sample">
<ul>
<li>運営会社</li>
<li>連絡先</li>
<li>個人情報保護</li>
</ul>
</div>
.sample ul li {
display: inline;
}
「ul.sample li」や「.sample ul li」など微妙に違いがあるので注意しましょう。
リストを横並びにした際に生じる隙間
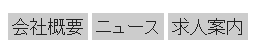
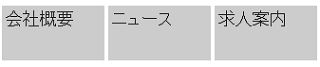
注意したい点は、グローバルナビゲーションの部分などでリストタグを横並びにする場合、リスト間に隙間が生じてしまうことです。
![]()
リストを画像で設定している場合や背景色を指定している場合、この隙間はけっこう目立ちます。
この場合、htmlソースで「liタグ」に改行せずに記述することで隙間を回避できます。
<ul>
<li>会社概要</li><li>ニュース</li><li>求人案内</li>
</ul>
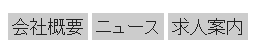
こうすることで隙間が表示されません。
![]()
htmlソースが横に長くなってしまう場合、コメントタグを使って改行するのもよいでしょう。
コメントタグを挿入する場合はこのようになります。
<ul>
<li></li><!-- --><li></li><!-- --><li></li>
</ul>
これでも長い場合はコメントタグ内で改行しておくことをおすすめします。
<ul>
<li></li><!--
--><li></li><!--
--><li></li>
</ul>
このコメント内の記述は無視されますので、実質的には改行を入れずに、ぴったりくっつけて記述するのと同じことになります。
「display: inline-block;」で幅と高さを付ける
この「li」はそもそもがブロック要素のため、「display: inline;」など何も指定していないデフォルトの状態では幅や高さを指定することができます。
例えば、上記の例に幅150px、高さ50pxを指定すると以下のように表示されます。
■デフォルトの状態
li {
width: 100px;
height: 50px;
}

このデフォルトの状態では、指定した幅と高さが正常に反映されています。
これを横並びにする場合、display: inline;を指定することでインライン要素にしますが、ブロック要素ではなくなってしまうため、幅や高さを指定しても反応しなくなります。
例えば、上記の例の「li」にdisplay: inline;を指定して横並びにし、これに幅や高さを指定しても何も反応しません。
■display: inline;を指定した状態
li {
display: inline;
width:100px;
height:50px;
}

幅の値を200px、高さを200pxなどと変更しても反応しません。
li {
display: inline;
width: 200px;
height: 200px;
}

この場合、「display: inline-block;」を指定すると、インラインで横並びにしつつも、幅や高さを指定することができるようになります。
■display: inline-block;を指定した状態
li {
display: inline-block;
width: 100px;
height: 50px;
}

つまり、「li」はもともとはブロック要素ですが、「display: inline;」を指定することでインライン化されて幅と高さを指定することができなくなり、ブロック要素の機能が消失してしまいます。
これを回避するには、「display: inline-block;」を指定することで、インライン要素でありながらブロック要素的な機能をつけることができます。
グローバルナビゲーションなどの部分で幅や高さを指定したい場合、この「display: inline-block;」を指定するとよいでしょう。
「display: inline-block;」で高さがずれる場合の対処方法
グローバルナビゲーションなどで「display: inline-block;」を指定した際、vertical-alignを何も設定しない場合は「vertical-align: baseline;」がデフォルトになるため、文字サイズがバラバラだと高さがずれてしまうことがあります。
このvertical-alignはブロック要素には影響しませんが、インライン要素でありながらブロック要素的な扱いになる「display: inline-block;」の場合は影響してくるため、これが原因で高さがずれてしまうことになります。
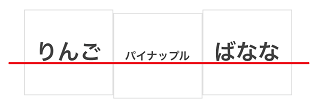
例えば、以下のような場合、文字サイズの小さなパイナップルの箇所が下にずれてしまっています。

この場合、liに「vertical-align: top;」を設定すると高さを揃えることができます。
li {
display: inline-block;
vertical-align: top;
}

「display: inline-block;」で高さがずれる場合はvertical-alignをチェックしてみるとよいでしょう。