スタイルシートカスタマイズの手順例
実際に、「レンタルサーバーの比較サイト」を作ることを例に、サンプルの無料テンプレートのカスタマイズ方法をご紹介します。
今回は有料のレンタルサーバーに設定して作成してみましたが、無料ホームページスペースなどで作る際も手順は同じです。
■HTMLファイルの修正
スタイルシートでデザインを変更する前に、まずはhtmlファイルでコンテンツの部分を記述していきます。
タイトルの箇所の記入
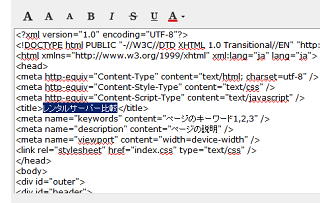
まずはタイトルの箇所を書き換えましょう。

htmlファイル上では、h1タグの箇所にあたりますが、titleタグやフッターの部分にも同じものを挿入します。
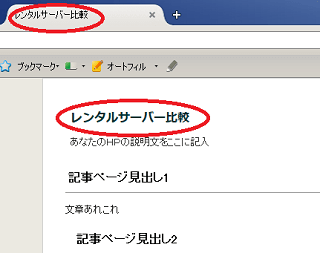
h1タグの部分は実際にホームページに表示されますが、titleタグの部分はサイト上ではなく、ブラウザのタブの部分などで表示されます。
タイトルタグの付け方を最適化

ファイルを保存してブラウザを更新すると、このように表示されます。

テキストのボリュームアップ
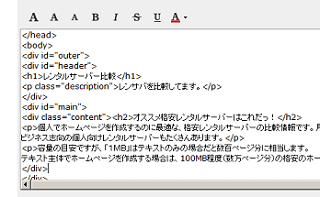
次に、コンテンツの部分も挿入していきます。
Pタグの部分に、文章を挿入していきましょう。
段落分けをする際にはPタグを使い、単に改行する際にはbrタグを使います。
段落分け<p>タグと改行<br />の違い
トップページのテキストボリュームは、何文字という決まりはないですが、ある程度のボリューム感があった方が検索エンジンでもヒットしやすくなります。

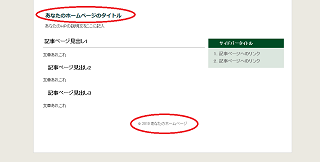
テンプレートではh4の見出しまで設定していますが、h2ぐらいまででも十分です。h2タグやサイドバーなどにも挿入するとこんな感じになります。

これでコンテンツの部分が出来あがりました。
スタイルシートで色彩などを変更
■CSSファイルの修正
次にスタイルシートのCSSファイルを修正してデザインをカスタマイズします。
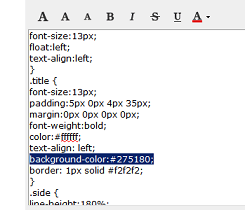
どの部分を変更すると、どの部分の色彩が変わるのかについては、こちらのページを参考に、該当する部分に背景色を指定してください。背景色を白に指定する場合は、background-color:#ffffff;を記入します。
「background-color:色彩のコード;」という感じです。
一方、単に「color:色彩コード;」と書かれている場合は文字の色の指定になります。
たとえば、ホームページ全体の背景色をグレーにする場合、スタイルシートのbodyの部分に、background-color:#EBE9E1;を記入します。
body {
background-color:#EBE9E1;
color:#000000;
}
上の場合、background-color(背景色)に#EBE9E1(グレー)を指定し、color:(テキストの文字色)に#000000(黒)を指定していることになります。
間にはさまっている点々は、左右で微妙に違うので(コロンとセミコロンの違い)、正確に半角英数で記入するようにしましょう。
こちらのページでご紹介している無料ツールなどを使いながら、インターネット上で適当な色彩を採取してみると簡単です。
上のサイトでは、サイドバーのタイトルの箇所などの背景色を紺色にしたりしてみました。

保存して更新すると、このようにデザインが変わりました。

枠線などの細かい部分の調節
次に、枠線などの細かい部分を調節しましょう。上のサイトでは、ヘッダー部分に黒い枠線を入れてみました。
border-top-width: 4px;
border-top-style: solid;
border-top-color: #111111;
このようなスタイルシートの場合、上から順に、上の枠線の線幅が4ピクセルで、線のスタイルが実線、色彩に#111111を指定していることになります。
これをまとめて書くとこのようになります。
border-top:4px solid #111111;
同じように、border-bottomやborder-left、border-rightなどで、下枠や右枠などを付けることができます。上下左右のすべてに枠線を付ける場合は単に、border:4px solid #44444;などと記述しましょう。
画像などのリピート素材を指定してのCSSカスタマイズ
背景色は色彩で指定する以外にも、背景にリピート素材などを設定して付ける方法もあります。
グラデーション素材などがいい感じかと思います。リピート素材のスタイルシートへの指定方法などについてはこちらのページをご覧ください。
アイコン素材を使ってデザイン変更
最終的に、ホームページ素材なども使用しながら、ホームページをカスタマイズしていくとよいでしょう。画像を配布しているサイトの情報についてはこちらを参考に、、。
ホームページ素材に使える画像の購入サイト
また、ロゴで使用するバナー画像などは自分で作成するとよいかもしれません。
HPタイトルバナー画像の作り方
あとは、個別ページなども作成し、各ページへの内部リンクをサイドバーへ設置するとよいでしょう。
ちなみに、デフォルトではどこにもリンクしていないので、自分のホームページのURLを指定してリンクタグを作成しましょう。
ホームページのリンクタグ作り方
だいたい、このような感じでスタイルシートをカスタマイズしながらデザインを変更していくとよいと思います。