WEBフォントとは何ですか?
サイト上でオリジナルの美しいフォントを使いたい場合は、画像に直接文字を書くことが一般的です。これにより、どのような閲覧環境でも同じように表示させることができます。
サイトのロゴやバナーではこの方法がよく使われており、Yahoo!やGoogleをはじめ、企業サイトのロゴはたいていは画像で作成されています。
例えば、当サイトのロゴを画像に直接テキストで記入した場合はこのようになります。

けれども、このように画像で文字を表示することで、検索エンジンのクローラーにはそれが何を意味しているかが分からなくなります。そのため、SEO対策においてデメリットがあり、アクセスアップには不利とされています。
このような場合、WEBフォントを使用すれば、サーバー上にアップロードした美しいフォントを「テキスト」のままで表示させることができるため、検索エンジン対策に有利と言われています。
例えば、当サイトのロゴを画像ではなく、「Noto」のWEBフォントを使用した場合はこのようにテキストのままで表示されます。
ホームページの作り方
また、ロゴやタイトルだけでなく、コンテンツ全体の文章も美しいWEBフォントで表示することができます。
- 「画像に直接記入」 → 画像のため、検索エンジンは読み取れない
- 「WEBフォント」 → テキストのため、検索エンジンでも読み取れ、SEO対策に有利
無料で使用できる日本語のWEBフォントは少ないですが、GoogleのNotoフォントは使いやすいため、ロゴなどに設定しておくと良いでしょう。
WEBフォントの使い方
このWEBフォントの使い方ですが、サーバー上に使用したいWEBフォントをアップロードしたのち、CSSに「@font-face」を設定して使用することができます。
→ @font-faceでWEBフォントの指定方法
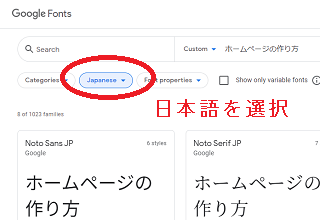
サーバーにアップロードするWEBフォントについては、「Google Fonts」で無料で利用できる様々なWEBフォントが公開されています。日本語を選択し、実際の表示を確認しながら探すことをおすすめします。

特に、Googleの「Notoフォント」の人気が高く、ゴシック体の「Noto Sans JP」が使いやすいです。ダウンロードしたフォントをサブセット化して使用する文字だけを抜き出し、「.woff2」形式に変換してアップロードすることをおすすめします。
Google Fonts以外にも、インターネット上には無料で使用できるフォントサービスが多数あります。著作権に注意しながら使用されるとよいでしょう。
■コンテンツ全体で使用する場合
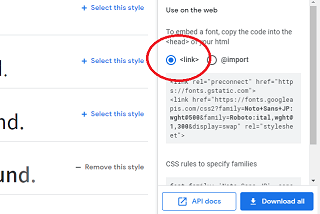
ロゴなどの一部の文字列ではなく、コンテンツ全体で使用する場合、ページ内の全ての文字をサブセットで抜き出してアップロードすることは困難かもしれません。その場合、Google FontsのAPIをHTMLに記述し、CSSで使用するフォントを指定した方が簡単かと思います。

ページが表示される際に一瞬の遅延が発生するデメリットはありますが、CSSに「@font-face」を設定する必要がなく、HTMLファイルに<link>タグを設置した後、CSSにfont-familyを指定するだけで簡単に使用することができます。
WEBフォントの拡張子は「.woff」や「.woff2」
一般的に、WEBフォントを利用する際には、Mozillaが中心となって開発したWOFF (Web Open Font Format) 形式のフォーマットを使用します。このWOFFファイルの拡張子は「.woff」です。
また、最近ではWOFFよりも圧縮率が高い「WOFF2」形式の「.woff2」に移行しつつあります。ほとんどのブラウザが対応しているため、今後はWOFF2形式をメインに使用することをおすすめします。
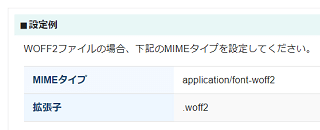
もしWOFF2が正常に表示されない場合は、レンタルサーバーの管理画面でMIMEタイプ(マイムタイプ)を設定することをおすすめします。もし管理画面で設定できない場合は、.htaccessに直接記載することでも解決することができます。
例えば、当サイトのレンタルサーバーでは以下のような記載がありますが、.htaccessに記述しておくことをおすすめします。

■.htaccessでの記述例
AddType application/font-woff2 .woff2
AddType application/font-woff .woff
一方、フォントファイルには「.otf」や「.ttf」などのフォーマットもありますが、これらは主にパソコンにインストールして使うフォントになります。
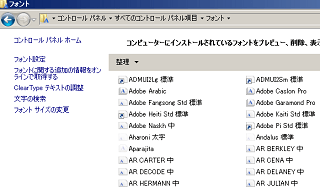
コントロールパネルで「フォント」の箇所を開くと、パソコンにインストールされている標準的なフォントの一覧を確認することができますが、プロパティを確認すると「.otf」や「.ttf」などの拡張子が付いています。

「OpenType」はマイクロソフトとアドビシステムズの共同開発によるもので、「TrueType」はアップルコンピュータの開発によるものです。
また「.TTF」は単独のフォントファイルですが、「.TTC」は複数のフォントが一つのファイルに格納されているため、効率的にフォントを管理できる点で違いがあります。
- OpenType フォント (.otf)
- TrueType フォント (.TTF)
- TrueType コレクション (.TTC)
これらのフォントファイルに対し、上記の「.woff」はフォントデータが圧縮されているため、ウェブ上で使用する際に読み込み時間が短縮されるなどのメリットがあります。
そのため、「.otf」や「.ttf」などのフォントファイルを「.woff」や「.woff2」に変換した上で、サーバーにアップロードして使用することをおすすめします。変換には、WOFFコンバータなどの無料ツールがネット上に公開されていますので、それらを使用すると便利でしょう。
日本語フォントのサブセット化でファイル容量を削減
上記のようにWEBフォントには多くのメリットがありますが、日本語のサイトではあまり使用されていません。
その理由は、英語はアルファベットのため、せいぜい26文字程度しかありませんが、日本語には漢字やひらがな、カタカナなどがあり、フォントのファイル容量が膨大になるためです。そのため、日本語のサイトでWEBフォントを利用するには適していないと言われています。
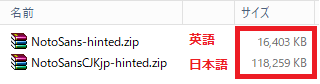
例えば、Google Noto Fontsでは英語フォントが「16MB」であるのに対し、日本語フォントは「115MB」程度と容量が大きいため、使用する際にデメリットがあります。

転送量が大きくなることで読み込みの際に遅延が生じるなどのデメリットがあり、またフォントの著作権によっては費用がかかるため、日本ではあまり普及していません。
仮に、一般的なWEBサイトのデータ転送量を2,000KB程度とした場合、WEBフォントで使用できるのは多くてもせいぜい1,000KB程度と思われます。
■サブセット化とは?
日本語のサイトでWEBフォントを利用する場合、必要なフォントだけを抜き出して使うことで容量を削減することができます。全てのフォントが入ったフルセットのWEBフォントはファイル容量が大きいですが、サイト内で使用する文字だけを抜き出してサブセット化することで、容量を縮小することができます。
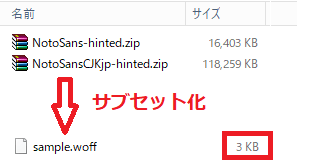
例えば、当サイトの「ホームページの作り方」のタイトル部分についても、この10文字だけを抜き出してサブセット化し、ファイル容量を削減しています。

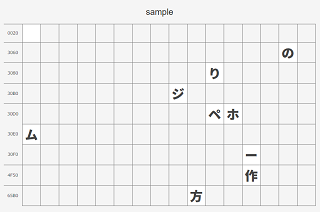
ファイルの中身はこちらのサイトやFontCreatorなどのツールで確認できますが、デフォルトの格納文字はこのように数が多いです。

ここから必要な文字だけを抜き出してサブセット化し、当サイトで使用しています。

そのため、仮にサイト全体にWEBフォントを指定したとしても、この「ホ」や「ー」、「ム」などの10文字以外はブラウザのデフォルトのフォントで表示されることになります。

もし、ロゴなどの一部の箇所だけではなく、サイトのコンテンツ全体で使用する場合には、ひらがなやカタカナ、常用漢字などの一式をサブセット化して使用することをお勧めします。
サイトのロゴについては、太めの「Bold」などを使用し、コンテンツ内で使用する際は「Regular」などを選択すると良いと思います。CSSではfont-weight:400;が標準の「normal」に該当し、font-weight:700;が一般的な太字「bold」に該当します。
「Regular」を使用してCSSでfont-weight:bold;を指定してもブラウザ側で太字にしてはくれますが、太字にしたい箇所についてはweightの数値が大きいものをそのまま使用する方がきれいに表示されるはずです。
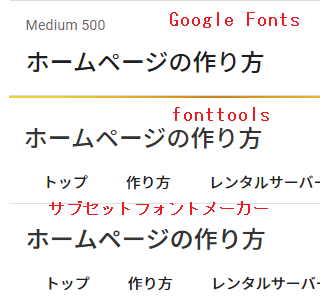
WEBフォントをサブセット化する方法
サブセット化する際にはサブセットフォントメーカーが簡単でおすすめですが、パソコンにPythonをインストールしてfonttoolsのsubsetで抜き出すこともできます。ただし、使用するツールによって、文字間の調整やヒントなどの付属情報がカットされるかどうかが異なり、それによって仕上がりに微妙な違いが生じる可能性があります。
こちらはGoogle Fontsとの違いになりますが、一般的には配信元のGoogle FontsのAPIを利用した方が一番きれいに表示されるかと思います。

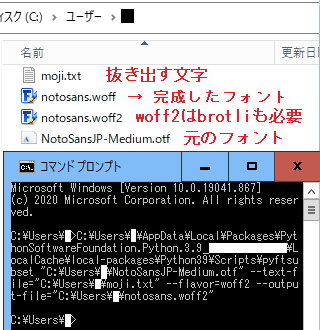
上記のfonttoolsの場合、デフォルトでは全ての情報が保持されると記載されています。そのため、Python、fonttools、brotliをパソコンにインストールし、以下のようにpyftsubsetのコマンドでサブセットを行うことで、きれいに表示される可能性があります。

隠しファイルになっている場合もありますが、「pyftsubset.exe」のある場所を探して指定し、「元のフォント」と「抜き出したい文字のtxtファイル(例:--text-file="ほにゃらら.txt")」、「woff2などの出力したいフォーマット(例:--flavor=woff2)」、「出力するファイル名や場所(例:--output-file="ほにゃらら.woff2")」を指定してエンターを押すと出力されます。
詳細 → Webフォントのサブセットアプリの作り方
出来上がったWebフォントはサイトにアップロードし、CSSに設定しておくとよいでしょう。
次のページ → @font-faceでWEBフォントの指定方法