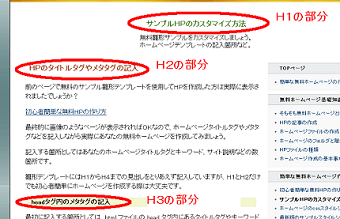
テンプレートのカスタマイズ方法
前のページでサンプルのテンプレートを使用してホームページを作成された方は、うまく表示されましたでしょうか?
最終的に画像のようなページが表示されればOKなので、タイトルやメタタグなどを記入しながらホームページを作っていきましょう。
htmlファイルに記入する箇所は、ホームページのタイトルタグやキーワード、サイト説明、あるいは本文のコンテンツの箇所になります。雛形のテンプレートにはH1からH4までの見出しをとりあえず記入していますが、H1とH2だけでも記入しておけば十分でしょう。
headタグ内のメタタグを記入する
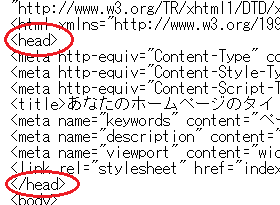
最初に記入する箇所としては、index.html ファイルの head タグ内にあるタイトルタグやキーワードなどの「メタタグ」の部分になります。この head 内のメタタグは実際にホームページとして表示される部分ではなく、検索エンジンやユーザビリティーのために記述しておく一種のお約束事みたいなものです。

あなたのホームページのタイトルやメインのキーワード、サイト説明を記入していきます。
キーワードはだいたい3つぐらい、サイト説明はそのページの説明文を短すぎず長すぎずの80文字数ぐらいで記入するとよいでしょう。
ここまでのメタタグの部分を変えても、サイトの表示自体は変わりません。実際にインターネット上にホームページとして表示される部分は、次の body タグ以降からとなります。
body タグ以降の div 要素が、実際のホームページのどの箇所に対応するのかついてはこちらのページをご参照ください。
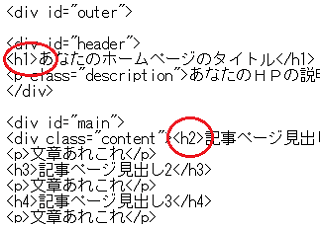
見出しのH1、H2タグやコンテンツの本文を記入する
head 内の meta タグが終わったら、次にH1やH2の見出しの部分を記入しましょう。
H1にはそのページ全体のタイトルを、ページによってさらに話題が変わる場合はH2やH3を記入しながら作成していくとよいでしょう。
たとえばこのページを例にすると、H1からH3まで3つの見出しを作成していますが、必要のない見出しタグは削除してしまいましょう。

htmlファイルでは、以下の箇所が該当します。

また、コンテンツの本文にあたる「文章あれこれ」の部分はPタグ(段落わけ)を使いながら作成していくとよいでしょう。
これらの見出しタグやPタグで囲まれたコンテンツの部分が、実際にホームページとして表示される箇所になります。対応する箇所の文章を書き換えたらファイルを保存し、ブラウザの表示を更新すれば、実際に変更されていることを確認できます。
また、「H1タグ」をサイトのタイトルに指定する場合、H1のリンクが切れていますので、リンクタグの作り方を参照しながらトップページへとつなげておくとよいでしょう。
無料ブログで作成する場合は、このメタタグの説明文やH1の見出し要素などは固定されているケースが多いですが、無料ホームページの場合は個別ページごとに好きなタイトルや説明文を記述することができます。
この自由度の高さがブログよりもホームページで作成する際のメリットのひとつといえますので、ページごとに最適なメタタグや見出しを記述するとよいでしょう。
さらに、ホームページの場合は、記事ごとに自由にURLをつけることが出来る点もメリットになります。htmlサイトならではのアドバンテージをフル活用しながら作成していくと、SEO対策にもつながりますので、アクセス数も増えていきやすい傾向にあります。
ここまでは index.html ファイルですが、次のページでは色彩やレイアウトのデザイン面を変更するためのスタイルシート(CSS)の修正方法についてご紹介します。