構造化データの作り方
サイトに構造化データを作成すると、様々な情報の意味を明確に伝えることができるようになります。
例えば、このページの公開日を調べる場合、<time>タグで囲まれた日付をチェックしても、それが公開日なのか、更新日なのかは明確には分かりません。
<time datetime="2021-01-15">2021年1月15日</time>おそらく公開日かとは思いますが、もしかしますと更新日である可能性もあります。このような場合、id属性でid="published"などと指定しておくと分かりやすいですが、そのように自分で勝手に指定しても検索エンジン側では認識されません。
<time datetime="2021-01-15" id="published">2021年1月15日</time>一方、schema.orgで標準化されているルールにそって構造化データを作成している場合、"datePublished"と記載することで、それが公開日であることを誤解の余地なく、明確に示すことができます。
例えば、以下のHTMLはitemscopeとitemtype属性を追加した上で、itempropで"datePublished"を設定していますが、このように設定すると検索エンジン側でも認識されるようになります。
このように、HTMLに直接記載する方法はMicrodata形式とよばれています。
■Microdata形式
<div itemscope itemtype="https://schema.org/Article">
<h1 itemprop="headline">構造化データの作り方</h1>
<time datetime="2021-01-15" itemprop="datePublished">2021年1月15日</time>
</div>ただし、上記のMicrodata形式の場合、HTMLに直接記載するため、コードが煩雑化してしまうデメリットがあります。そのため、以下のようにHTMLとは分離した上で、JSON-LD(ジェイソン-エルディー)形式で作成するのがおすすめです。
■JSON-LD形式
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "構造化データの作り方",
"datePublished": "2021-01-15"
}
</script>このJSON-LD形式はGoogleでも推奨されていますが、Microdata形式と併用することもできます。
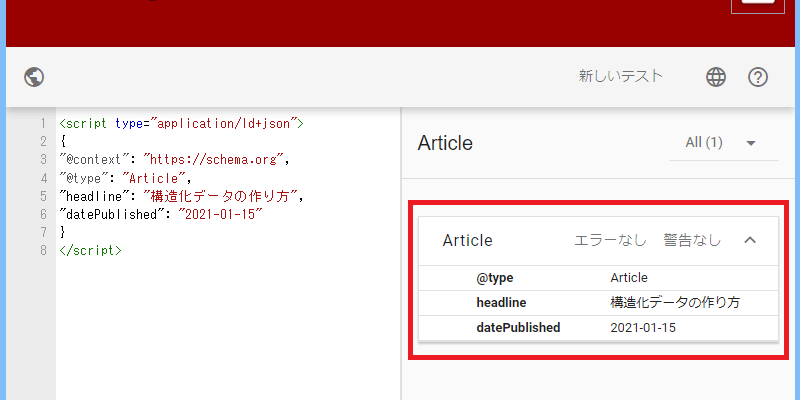
この作成した構造化データをSchema.orgのマークアップ検証ツールで抽出すると、以下のような内容となっています。

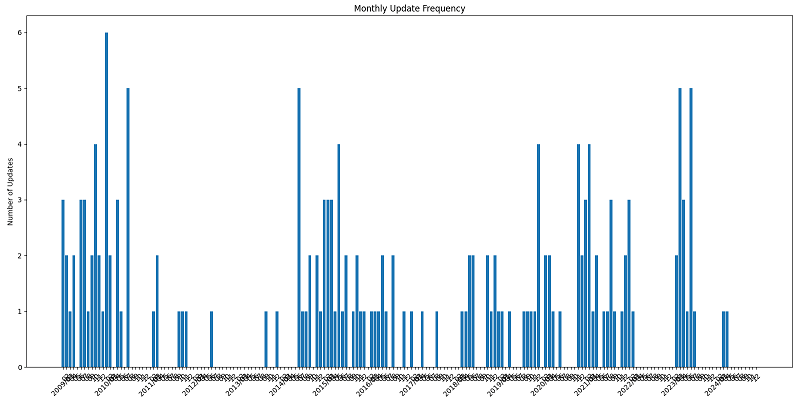
この公開日のデータをpythonで全ページをチェックし、月毎に集計すると以下のようになりますが、更新頻度のチェックなどでも利用することができます。

このように構造化データを設定しておけば、検索エンジンはもちろん、サイト管理者にとっても様々な用途でデータを活用できるメリットがあります。
"@type"については複数指定することができますが、一般的には "Article"や"WebPage"など主要なデータ型を指定した上で、運営者情報の"Organization"やパンくずリストの"BreadcrumbList"などを必要に応じて追加することが多いです。
レシピサイトやニュースブログなど、サイトの種類によっても違うので、自サイトにあったタイプを設定しておくことをおすすめします。
構造化データ作成による「リッチリザルト」のメリット
構造化データを作成することにより、検索結果では画像付きなどのリッチリザルトで表示されやすくなるメリットがあります。
例えば、当サイトでは構造化データをJSON-LD形式にてフッター部分に差し込んでいます。

構造化データはブラウザが読み込んだ際に直ちに使用するわけではなく、ページがインデックスされた後に検索結果などで使用されるため、当サイトでは一番最後に記載しています。
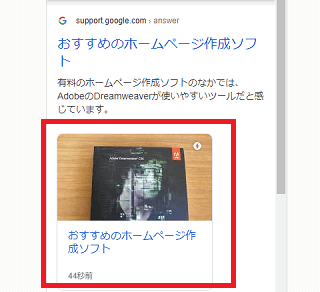
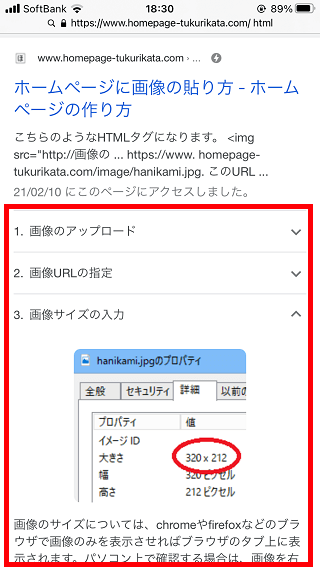
例えば、"@type": "Article"で作成すれば、「記事」タイプの構造化データとなり、検索結果ではこのように表示されるかもしれません。

加えて、"@type": "BreadcrumbList"を選択すれば、URLに「パンくずリスト」が表示されるようになります。

以前まではAMPに対応していないと表示されない機能もありましたが、現在ではそのような違いはなくなっています。AMPでもデスクトップでも同じJSON-LDを使用していれば、特に問題はありません。
CMSサイトの場合は個別ページでの対応はなかなか難しいですが、一般的なHTMLサイトならJSON-LD形式の<script>を作成して挿入するだけで簡単に対応できます。
1ページに複数のタイプの構造化データを設置することができますので、全ページに「パンくずリスト」や「記事タイプ」を作成しつつ、掲載できそうなタイプは個別に対応しておくとよいでしょう。
■"HowTo"はサポート終了しました
以前まで、当サイトでは「ハウツー」や「よくある質問」も設定していました。
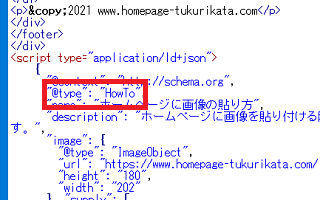
"@type": "HowTo"

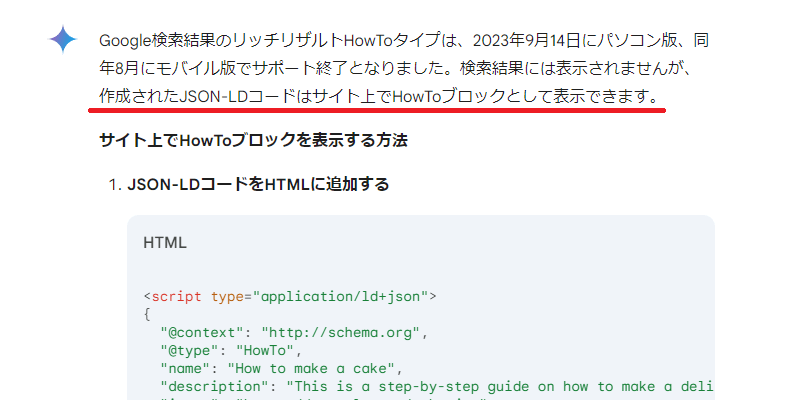
けれども、2023年9月13日にHowToとよくある質問は変更され、現在では表示されなくなっています。ただ、せっかく作成したJSON-LDのコードはもったいないので、サイト上でHowToブロックとして表示するのもよいかもしれません。
作り方については、GoogleのGeminiなどが教えてくれると思います。

例えば、このページに設定していたHowToのJSON-LDをサイト上で活用する場合、以下のようになります。
あえて、サイト上で使う必要性があるのかは疑問ですが、せっかくなので、サイドバーや関連コンテンツなどで使用するのもよいかもしれません。
"@type": "Question"

また、"Question"タイプの「よくある質問」についても、政府ウェブサイトや医療ウェブサイトに対してのみ表示されるとのことで、その他のサイトでは定期的に表示されなくなるようです。
構造化データの機能タイプを選択
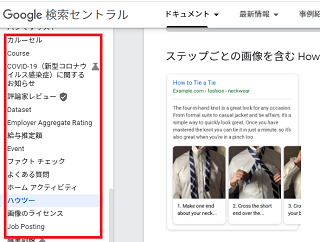
構造化データのタイプには、レシピやハウツー、ニュース、レビュー、ローカルビジネスなど多岐にわたっていますので、まずは自サイトにあった構造化データを選択します。

Google検索セントラルの公式サイトではギャラリーが公開されていますので、そちらの「スタートガイド」を参考にされるとよいでしょう。
→ 検索ギャラリーとリッチリザルトを見る | Google 検索セントラル
一般的なサイトの場合、以下のタイプを選択できるかもしれません。
■レシピ
料理関連のレシピを公開している場合は「レシピ」を選択します。料理関連ではない作り方の場合は「レシピ」ではなく、「HowTo」を選択することをおすすめします。
■ぱんくずリスト
通常、検索結果でのぱんくずリストはURLで表示されますが、その名前をカスタマイズしたり、複数のカテゴリに当てはまる記事に設定することができます。
■ローカルビジネス
お店などを運営しているローカルビジネスの場合、「Googleマイビジネス」と同様、「ローカルビジネス」の構造化データも作成しておくとよいでしょう。
■Article
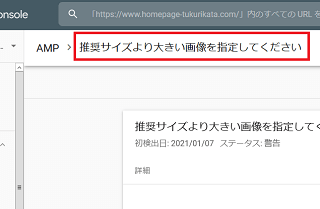
大手ニュースサイトの場合は「Article」を利用するとよいかもしれません。ただし、Seach Consoleにて大きな画像が必要とエラーが出てくるため、画像を用意するのが難しいかもしれません。

Article構造化データの画像サイズについては、「1200px × 675px」や「1200px × 900px」あたりの大きなサイズを用意することをおすすめします。
加えて、「datePublished」の公開日時の指定は必須です。過去に作成したページなどで公開日が不明な場合、以下のページを参考に確認されることをおすすめします。
→ 公開日や更新日を記載する方法
「dateModified」の更新日については必須ではありませんが、現在の時刻を入力しておくとよいでしょう。
これらの「タイプ」を選択したのち、「スタートガイド」のテンプレートを参考に、それぞれの構造化データをJSON-LD形式で作成していきます。
当ホームページでも5つほど対応してますが、Search Consoleの「拡張」の箇所から確認できます。

「ぱんくずリスト」や「Article」の構造化データは簡単に作成できますが、「レシピ」については、材料や費用、所要時間、手順、画像などで設定する項目が多く、少し面倒かもしれません。
JSON-LDテンプレートを参考に<script>を作成
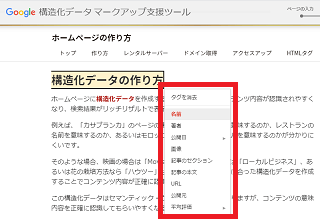
QAやレストラン、映画、お店やサービスなどの場合、「構造化データ マークアップ支援ツール」を利用すると便利です。

マークアップしたい箇所を選択し、タグ付けをすることでのJSON-LDコードを作成することができます。
もし利用したいタイプがない場合、上記Google検索の公式サイトにて、それぞれテンプレートのサンプルが掲載されていますので、そちらを参考にJSON-LDの<script>を作成します。
■@context
まずは先頭部分にて@contextを指定して、使用する用語を定義します。一般的にはschema.orgがコンテキストとして使用されます。
"@context": "http://schema.org",
■@type
次に、構造化データのタイプを@typeで指定します。例えば、記事のArticleの場合は以下のようになります。
"@type": "Article",
■プロパティと値や名前
次に、プロパティと値、あるいは名前を指定します。
"headline": "ニュースの見出し",
"datePublished": "2024-04-03",
また、さらに別のデータがある場合には以下のようにネストします。
"author": {
"@type": "Person",
"name": "tarou"
}
これらをまとめると、以下のようになります。
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "ニュースの見出し",
"datePublished": "2024-04-03",
"author": {
"@type": "Person",
"name": "ピーター"
}
}
{} はオブジェクトで使用され、「キーと値」のリストで構成されます。
{キー:値,キー:値,キー:値}
上記の例の場合、キーは"@context"や"@type"、"headline"などで、値は"http://schema.org"や"Article"、"ニュースの見出し"などになります。
一方、[]は配列に使用され、「値のみ」のリストで構成されます。
[値,値,値]
例えば、以下のような形になります。
"image": [
"https://example.com/img/photo1.jpg",
"https://example.com/img/photo2.jpg",
"https://example.com/img/photo3.jpg"
]
■「ハウツー」の例
例えば、このページの場合は以下のようになります。
タイトル:構造化データの作り方
説明:構造化データの作成する際、HTMLタグ属性を利用する「microdata」形式や「RDFa」形式などがありますが、Googleが推奨している「JSON-LD」形式で作成することをおすすめします。
費用:なし
素材:テンプレートサンプル
道具:なし
ステップ1:構造化データの機能タイプを選択
指示:Google検索セントラルのギャラリーを参考に、レシピやハウツー、ニュース、レビュー、ローカルビジネスなど、自サイトにあった構造化データのタイプを選択します。
ステップ2:テンプレートを参考にscriptを作成
指示:各タイプの「スタートガイド」にテンプレートのサンプルが掲載されていますので、そちらを参考にscriptを作成します。
ステップ3:フッターなどにJSON-LDのコードを挿入
指示:HTMLファイルに作成したコードを挿入します。場所はフッターなどでも機能します。
ステップ4:リッチリザルトテストでエラーの確認
指示:「リッチリザルトテスト」でエラーがないか確認します。また、Search Consoleでも警告が出ていないかを確認します。
所要時間:1時間
また、ページ内のステップの箇所の見出しタグなどに「id属性」を埋め込んでおき、「#step1」などの形で指定します。
レシピの場合は時間の単位が難しいかもしれません。
Pは「Period」の略で継続時間の意味になりますが、P1Mで一カ月間(Month)の意味になります。分(Minutes)もMですが、この場合はタイムのTを付けてPT1Mで1分間の意味になります。PT1M30Sで1分30秒、PT2H30Mで2時間半、1日半でP1DT12Hなどとなりますが、Pのあと「年月日」と「時分秒」の間にはTを入れます。
そのため、「"prepTime": "PT20M","cookTime": "PT30M","totalTime": "PT50M",」などとあった場合、下ごしらえ(prepare)で20分、調理時間で30分、合計50分などといった意味になります。
あとは、テンプレートにそのまま埋め込んでいけばJSON-LDコードの完成です。

■JSON-LDスクリプトの貼り付け位置
公式サイトにて動画で解説されていますが、コードの貼り付け位置はHEADタグ内の終わりでもBODYタグの終わりでも機能するとのことです。リッチリザルトは検索結果での表示機能のため、直ちにコードを読み込む必要はないと思いますので、当サイト運営者はサイトの表示を優先させて一番最後に置いています。
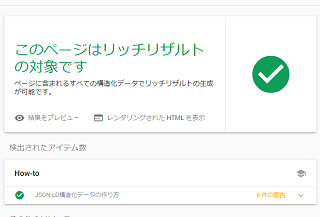
■リッチリザルトテストでエラーを確認
コードの貼り付けが完了しましたら、リッチリザルトテストでエラーが出ないかを確認します。

また、プレビュー機能でどのように表示されるかも確認します。「記事」タイプなどで画像が表示されない場合、画像を推奨サイズまで大きくすることをおすすめします。
ただし、実際の検索結果では必ずしもリッチリザルトで表示されないこともあるため、表示されるされないは検索キーワードなどによっても違うと思います。
また、時間を置いてSearch Consoleでも警告が出ていないかを確認します。

できるだけ、画像なども設定して完全な形で公開することをおすすめします。