ホームページファイルの種類
ホームページで使用するファイルの種類には、HTMLやCSS(スタイルシート)をはじめとして、画像のjpgやpng、プログラムのcgiやjavascript、あるいは.htaccessやrobots.txt、sitemap.xmlなど様々な種類があります。
最低限、このなかで「HTMLファイル」さえあれば機能しますが、通常はCSSや画像ファイルなども使用されています。
主要なホームページファイルの3種類
無料ホームページで作成する場合、以下のファイルがあれば、とりあえずは十分といえるでしょう。
- htmlファイル(.html) 重要度:☆☆☆☆☆
- cssファイル(.css) 重要度:☆☆☆☆
- 画像ファイル(.jpgなど) 重要度:☆☆
まず、HTMLファイルについてですが、HTMLタグを使用しながら、文章などのコンテンツの部分を記述していくファイルになります。拡張子は「.html」です。
このHTMLタグを使うには多少の知識が必要になりますが、使用頻度の高いタグさえ習得すれば、最低限のホームページは作れます。
次に重要なのがCSSファイルですが、こちらはスタイルシートと呼ばれており、サイトのデザインの部分を記述するファイルになります。ホームページのレイアウトや文字の大きさ、色彩、あるいは行間や余白などを指定します。拡張子は「.css」です。
HTMLファイルだけでもデザインの指定はできるため、必ずしもこのCSSファイルは必要ではありませんが、html上にデザインまで指定すると膨大な量の記述となってしまうため、スタイルシートで一括して指定することが推奨されています。
次に、画像や素材のイメージファイルですが、拡張子は「.jpg」や「.png」、あるいは「.gif」などがあり、画像の種類によって違いがあります。概ね、デジカメなどで写真撮影した画像は.jpg、動きのあるアニメーション画像は.gif、その他のキャプチャー画像などは.pngが使用されています。
これらの画像ファイルをホームページスペースにアップロードしてサイト上で表示したり、背景素材としてスタイルシートに設定して使用します。
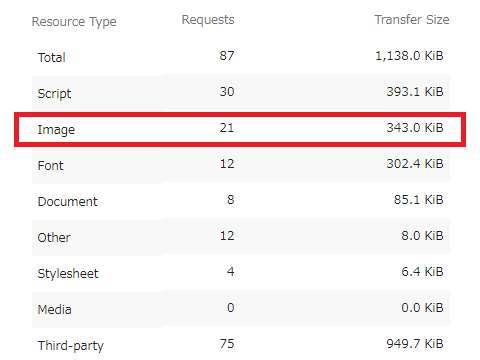
ダウンロードサイズとしては、この画像の割合が非常に大きく、容量を削減して使用しないとサイトが重くなる傾向があります。

また、当サイトではWEBフォントのファイルを使用していますが、拡張子は「.woff」や「.woff2」です。
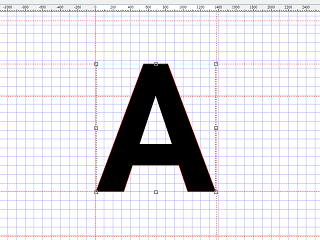
ツールで中身を表示してみると、このようなファイルになります。

文字だけではなく、図形なども表示するアイコンフォントなどもありますが、色のついた点を無数に並べるビットマップ形式であるjpgやpngの画像とは違いがあります。
重要なのはHTMLファイルとCSSファイル
■HTMLファイル
これら3つのファイルのうちで一番大切なのはHTMLファイルです。検索エンジンは画像やデザインはあまり理解できないため、検索エンジンが主にクロールするのは文章が記述されているHTMLファイルになります。
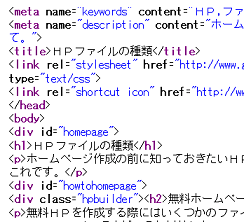
例えば、このページのHTMLファイルはこのようになっています。

このなかで、文章を囲んでいる<div>や<p>などがHTMLタグとよばれるもので、このようなタグを使用しながらHTMLファイルを作成していきます。
閲覧しているページのhtmlソースを見るには、ブラウザの「ソースの表示」をクリックすると見ることができます。(IEやfirefoxなどで「表示」タブの「ソース」を選択、もしくは右クリックで「ページのソースを表示」を選択。)
■CSSファイル
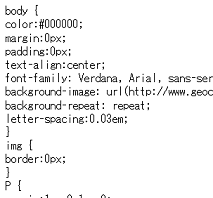
一方、cssファイルには文章やコンテンツなどの記述はなく、0pxや#000000;などの数字を使用して文字の大きさや色彩などが指定されています。

colorなどと書かれているのが色彩の指定、paddingが余白幅、text-alignが中央揃えとか左揃えなどの指定になります。
このCSSファイルを閲覧するには、まず上記の方法でHTMLソースを表示させ、その上部の link rel="stylesheet で指定されているファイルを参照すると見ることができます。
例えば、このページで使用するスタイルシートはこのように指定されています。
<link rel="stylesheet" href="/new-reiwa.css">
そのため、こちらのファイルが実際のスタイルシートになります。
https://www.homepage-tukurikata.com/new-reiwa.css
まずはトップページのhtmlファイルとcssファイルだけでも作成すれば、とりあえずはサイトが表示されるようになります。