HTML5への修正方法
ホームページを「xhtml」から「HTML5」へ修正するには、サイト全体のファイルを一括で置換できるツールを使うと便利です。
ここではDreamweaverの「検索/置換」機能を例にご紹介しますが、何らかの置換ツールを利用することをおすすめします。
無料エディタの「Brackets」などにも複数のファイルに渡る置換機能はありますが、改行を含んだ複数の行の置換作業には対応していないため、できるだけ有料のソフトを利用して対応されるとよいでしょう。
HTML5に修正する前の事前準備
実際にホームページを修正する前に、まずはバックアップしておくことをおすすめします。また、必要のないページまで修正してしまわないように、修正対象となるファイル数を確認しておきましょう。
昔のフィーチャーフォン向けの携帯ページなどはHTML5には対応していないため、そのようなフォルダがある場合にはあらかじめ修正対象から除外しておきます。また、sitemap.xmlなどの「xmlファイル」についても除外しておくとよいでしょう。
修正するファイル数の確認
修正漏れを防ぐために、まずはサイト内のファイル数を確認しておきます。
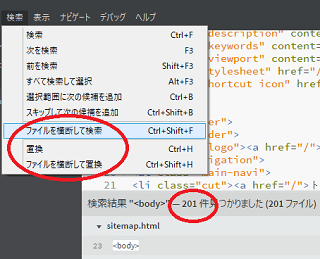
各ページで一つしか使用されていない<body>タグなどで検索すると「~個ヒットしました」と出ますが、その数がHTML5に修正すべきサイト内のページ数になります。
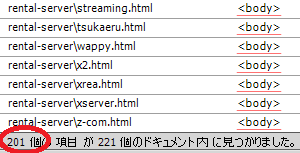
例えば、当ホームページではDreamweaverを使用してますが、<body>で検索すると「201件」がヒットします。

一方、DTDの部分などで検索すると「202件」で数が合わないのですが、これは<body>タグのないsitemap.xmlのページもヒットしたためで、このようなページは除外しておきます。そのほか、ヘッダー部分やフッター部分などでも検索して修正すべきファイル数を確認しておきましょう。
結局、当ホームページでは以下のファイル数になりました。
- DTD部分の修正:201ページ(sitemap.xmlを除外)
- <header>、<footer>、<main>、<aside>への修正:201ページ
一括で置換していく際、修正結果がこの数にならないと修正漏れのページが発生するので注意しましょう。
無料エディタのBracketsの場合
ちなみに、無料ツールのBracketsでもここまでは同様の結果がでます。

けれども、以下の実際の置換作業をする際、改行を含んだ複数行での置換作業や「特定のタグ」を指定しての複雑な置換には対応していません。複数行での置換ができる無料ツールなどもネット上ではいくつかあるので、それらを組み合わせて修正されるとよいでしょう。
DTDやmetaタグなどhead部分の修正方法
以下、当ホームページを例に実際のHTML5への修正方法をご紹介します。
まずはDTDやメタタグなどheadタグの部分の修正になりますが、このhead部分はサイト運営者によるタグの使い方に大きな違いはありません。
このあたりは機械的に修正していくとよいでしょう。
DTDの箇所の修正
HTML5のDTDについてですが、Dreamweaverのテンプレートで「HTML5」を選択すると以下のDTDが自動で挿入されます。
<!doctype html>
けれども、ネット上で大手メディアをチェックしてみますと、概ねこの「doctype」は大文字で書いているサイトが多数派かと思います。xhtmlとは違い、このDTDの大文字と小文字はどちらでもかまいませんが、当サイトでは大文字で設定することにしました。
<!DOCTYPE html>
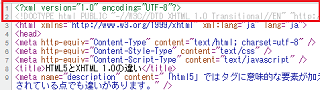
まずはDTDの箇所をこのタグに一括で置換するとよいでしょう。修正する箇所は<?xml version="1.0" encoding="UTF-8"?>も含めた以下の箇所になります。

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
↓一括置換
<!DOCTYPE html>
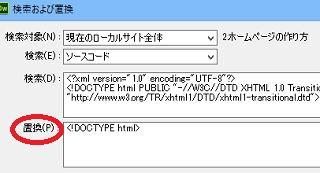
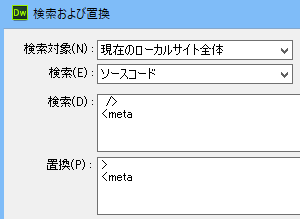
Dreamweaverの「検索/置換」機能ではこのようになります。「テキスト」ではなく、「ソースコード」で置換するようにしましょう。

置換結果が「201件」となりましたので、漏れなく修正することができました。
以下、同様に他のタグについても修正していきます。
<html>の箇所の修正
<html>の部分も簡略化されており、書き方にはいくつかのパターンがありますが、一般的には以下のように修正するとよいでしょう。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
↓一括置換
<html lang="ja">
ここで置換結果が「201件」のはずが「203件」となってしまったのですが、フィーチャーフォン携帯サイト用のモバイルページも置換されていたようです。その2ページについては元に戻しました。
metaタグ「文字コード」の修正
メタタグの文字コードの部分も簡略化されています。文字コードは「utf-8」が一般的ですが、以下のように修正するとよいでしょう。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
↓一括置換
<meta charset="UTF-8">
この文字コード指定の箇所の修正ですが、「Shift_JIS」から「utf-8」などへ以前と違う文字コードに一括置換する場合、文字化けしてしまうかと思います。これは文字コードの指定だけではなく、実際にファイル自身の文字コードも保存しなおす必要があるからです。
無料ツールを使えば、全てのファイルを一括で違う文字コードに保存しなおすことも可能ですが、間違えると文字化けが修正不能となってしまうかもしれません。
もし以前と違う文字コードに変更する場合、必ずバックアップを取っておくことをおすすめします。
当サイト運営者の場合、まずはDreamweaverにてHTMLファイル上の文字コードの指定を「UTF-8」へ一括置換しました。次に、文字コードの変換の無料ツールを使い、実際のファイルの文字コードについても「UTF-8」へ一括変換するとうまくいきました。
このUTF-8へ変換する際の「BOMあり・なし」ですが、通常は「BOMなし(UTF-8N)」で変換するのが一般的です。
metaタグ「http-equivの指定」の削除
type属性の初期値が「text/css」や「text/javascript」となりましたので、metaタグで記載していたstyleタイプの「Content-Style-Type」とscriptタイプの「Content-Script-Type」の記述はできなくなりました。
そのため、以下の2つの行は削除します。
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
↓
削除する
この削除する場合の置換方法ですが、そのまま何も指定しないで置換すると改行が入ってしまうため、直下のタグも含めて改行するとうまくいくはずです。
例えば、<meta>を削除する場合、直下の<title>も含めて<meta><title>を<title>などと置換すれば、必要のない改行が入らずに<meta>の部分だけがそのまま削除されます。
metaタグとlinkタグの閉じタグの修正
HTML5での空要素は半角スペースとスラッシュなしで書くのが一般的です。
かなり昔の「HTML4.01」の場合、改行タグなどの空要素は<br>と書く必要がありましたが、その後に主流となった「xhtml」では半角スペースとスラッシュを入れて<br />のように閉じる必要がありました。
ただし、「HTML5」は実質的に「HTML4」の後継版になるため、「HTML5」での空要素については昔の「HTML4.01」と同様、<br>と書くのが本来の正しい書き方になります。
けれども、既に主流となっている「xhtml 1.0」からの移行がしやすいように配慮がされており、「HTML5」では<br />と書いても問題はありません。
「HTML4」→ <br>
「Xhtml」→ <br />
「HTML5」→ <br>でも<br />でも可
そのため、メタタグの<meta />や<link />も半角スペースとスラッシュは必要なくなりましたが、あっても問題はないため、特に修正する必要はないかと思います。
とはいえ、一応修正して統一する場合には直後のタグを含めて「 "><meta 」を「><meta」などと置換するとうまくいくはずです。

metaタグのキーワードや説明文の箇所はページによって個別に違うため、うまい具合に修正されるように置換作業を繰り返すとよいでしょう。
linkタグの「type="text/css"」の削除
上記のように、type属性の初期値が「text/css」となりましたので、スタイルシート指定の「type="text/css"」の部分も省略が可能になっています。
<link rel="stylesheet" href="" type="text/css" />
↓一括置換
<link rel="stylesheet" href="">
linkタグの「shortcut icon」の修正
ファビコンを指定する「shortcut icon」も「icon」に変更となりました。
<link rel="shortcut icon" href="/favicon.ico" />
↓一括置換
<link rel="icon" href="/favicon.ico">
HTML5への修正前後の違い
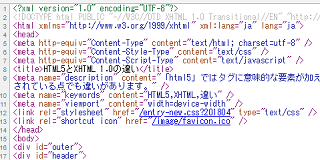
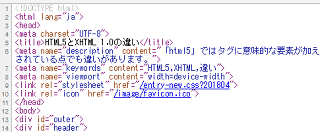
上記をひととおり修正して、その前後を比較するとHTMLソースがすっきりしているはずです。
■BEFORE

■AFTER

W3CのValidチェックでも特にエラーはありませんでした。
以上がヘッダー部分の修正になりますが、コンテンツ部分とは違い、このヘッダー部分は機械的に修正できるため特に迷うことはないかと思います。
一方、コンテンツ部分の修正については、<header>や<article>、<nav>などのHTML5で新しく追加されたタグを使って修正していきます。これらのタグについては、サイト運営者による意図の違いで使い方に違いが出てくるかもしれません。
次のページ → HTML5の新しいタグの使い方