OGPのmetaタグでSNSに最適化
FacebookやTwitter、あるいはLINEなどのSNSで自サイトがリンクされた際、何も設定していない状態ではあまり綺麗には表示されません。SNSによっては画像や説明文などが表示されず、単にリンクだけが表示されるはずです。
そのような場合、OGP関連のmetaタグを設定しておくと綺麗に表示されるようになります。
例えば、当ホームページでOGPタグを設定してない状態の場合、Facebookでは以下のように表示されます。

一方、OGPのmetaタグを設定すると画像付きでこのように表示されます。

FacebookやTwitter、あるいはLINEなどのSNSごとにそれぞれ設定するのは大変ですが、OGP(Open Graph protocol:オープン・グラフ・プロトコル)のmetaタグを設定すれば、たいていはどのSNSでも綺麗に表示されるようになります。
OGPの公式サイト
The Open Graph protocol
上記のサイトを参考にしながら、基本的なOGPタグについては設定しておくとよいでしょう。
<meta property="og:でOGP関連のmetaタグを設定
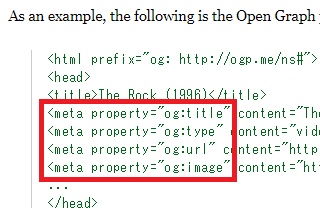
OGP関連のmetaタグにはいくつかの種類がありますが、上記のOGP公式サイトでは基本的なタグとして以下のものが紹介されています。
基本的なOGPタグ

「og:title」、「og:type」、「og:url」、「og:image」などがありますが、SNSのタイムラインなどで表示されるタイトルや画像、あるいはURLを設定できます。
<meta property="og:title" content="タイトル" />
<meta property="og:type" content="種類" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="画像のURL" />
「og:type」については、トップページのみ「website」、それ以外の個別ページについては「article」を設定しておくとよいでしょう。
また、「"og:url"」はシェアされた際のカノニカルURLのため、そのページについて複数のバージョンがある場合は正規化したオリジナルのURLを指定することをおすすめします。
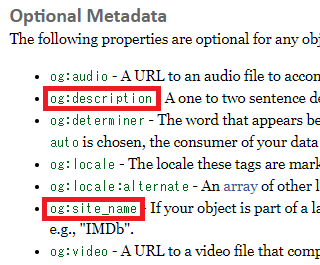
オプションでのOGPタグ
これに加えて、オプションで以下のタグが紹介されています。

このオプションについては、一般的なサイトの場合、「説明文」と「サイトタイトル」などを追加しておけばよいと思います。
<meta property="og:description" content="説明文" />
<meta property="og:site_name" content="サイトのタイトル" />
説明文については、既に<meta name="description"の箇所で設定している場合、そちらと同じ文言でもかまいませんが、SNSの場合は短めの方がよいかと思います。後述するプレビューツールなどで確認しながら調整するとよいでしょう。
おすすめのOGPタグの設定
以上のOGPタグに加え、後述する「twitter:card」も追加して、最終的に当ホームページでは以下のように設定しています。
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="種類" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="画像のURL" />
<meta property="og:description" content="説明文" />
<meta property="og:site_name" content="サイトのタイトル" />
<meta name="twitter:card" content="summaryやsummary_large_imageなど" />
必要に応じて、サイトに合ったOGPタグを設定しておくとよいでしょう。
prefix属性について
ちなみに、上記のOGPサイトの例文では以下のような記述があります。
<html prefix="og: http://ogp.me/ns#">
この「prefix属性」の宣言文(※xhtmlの場合はxmlns属性)の詳細については書かれてませんでしたが、大手ニュースサイトなどを見てみましても、記述しているケースとしていないケースがありバラバラでした。
本来は書くのが正式とは思いますが、当サイトではとりあえず記述しませんでした。今のところ表示には特に問題ないと感じています。
<meta name="twitter:card"とは何か?
上記のOGPのmetaタグで概ねFacebookもTwitterも対応してくれますが、Twitterについては別途に<meta nameのTwitterタグを設定しているサイトも多いです。
けれども、このTwitterタグを記述しても機能的にOGPタグと重複してしまうかと思います。
こちらのページに「the OpenGraph fallback behavior for each Twitter tag」と書いてますので、Twitterタグを記述していない場合、代替(fallback)でOGPタグが使われます。

そのため、OGPタグを書いておけば、Twitterタグは必要ないとは思いますが、画像を大きく表示させるか、小さく表示させるかの「twitter:card」の種類については記述しておいた方がよいかもしれません。
このtwitter:cardについては、以下のページにガイドが掲載されています。
Getting started with cards — Twitter Developers
上記の「og:image」の画像自体の大きさにも気をつける必要がありますが、一般的な「summary」の場合はこのように記載します。(※最小サイズ:144px以上)
<meta name="twitter:card" content="summary" />
また、大きく表示させる「summary_large_image」の場合はこのように記載します。(※最小サイズ:300x157px、最大サイズ:4096x4096px、5MB以下)
<meta name="twitter:card" content="summary_large_image" />
加えて、上記ページにも記載されていますが、robots.txtにて「Twitterbot」のクロールを許可しておく必要があります。ユーザーエージェントはTwitterbotです。
User-agent: Twitterbot
実際にどのように表示されるかを確認する際には、こちらの「Card validator」でチェックされるとよいでしょう。
Card Validator | Twitter Developers
うまく画像が表示されない場合は再度チェックされることをおすすめします。おそらく1回目でチェックした際、データがなければTwitterbotが画像を取得しにいくはずなので、2回目のチェックからしか表示されないものと思います。
Facebookシェアデバッガー・ツールでの確認方法
上記のTwitterのプレビューツールと同様、Facebookでもリンクシェアされた時の表示を確認できるツールが用意されています。
シェアデバッガー - Facebook for Developers
こちらはFacebbokにログインする必要があるため、アカウントを持っていないと使用できないはずです。こちらのプレビューツールも、まだリンクシェアされていない場合には何も表示されないはずですが、再度チェックすると画像が表示されるかと思います。
「og:image:width」と「og:image:height」で画像の大きさを指定しておくと、初回のシェア時からも表示されますが、この設定は面倒くさいため、当ホームページでは画像の大きさは指定していません。
詳細はこちらのページを参考にされることをおすすめします。
ウェブ管理者向けシェア機能ガイド
Facebookも「robots.txt」を尊重しますと書いてますが、当サイトでは許可していなくても上記のツールが使えたため、あまり関係ないのかもしれません。ユーザーエージェントは「Facebot」になるようですが、一応はrobots.txtにて明示的に許可しておくとよいかと思います。
「og:image」の画像の大きさは何PXが最適か?
「og:image」の箇所で指定する画像は、そのページのコンテンツ内で使用している画像をそのまま指定するのが一般的です。
けれども、サイト内では画像のないページもあるかと思いますので、サイトロゴを拡大したタイプの共通で使えるOGP画像も用意しておくとよいでしょう。
Twitterでの最小サイズ
Twitterの場合、以下の記載がありましたので、最小サイズは「144 x 144」px、最大で「4096 x 4096」pxかと思います。
「Images for this Card support an aspect ratio of 1:1 with minimum dimensions of 144x144 or maximum of 4096x4096 pixels. Images must be less than 5MB in size.」
容量のサイズについては、5MB(約5,000KB)以下との記載がありますが、当サイト運営者は概ね100KB以下になるように設定しています。SNSの場合はスマホ経由のアクセスが多いと思いますので、あまり容量の大きな画像は避けるべきと感じています。
Facebookでの最小サイズ
以下のページに記載がありますが、Facebookでの画像の最小サイズは「200px × 200px」となっており、それ以下のサイズの場合はシェアデバッガーでエラーが出ます。
指定した画像が200px以下で表示されなかった場合、そのページ内のほかの画像が使用されますが、意図した表示にならないこともあるため、縦・横の長さが200px以下の画像については指定しないようにしましょう。
一方、「600px x 315px」以上の場合は大きく表示されるため、控え目に表示したい方はこれよりも小さく作成されることをおすすめします。
小さめの画像で表示:「200px × 200px」~「600px × 315px」
大きめの画像で表示:「600px × 315px」~
上記のように、twitterの場合は144pxでも表示されますが、Facebookでは200px以上からでないと表示されないため、「og:image」の最小サイズは「200px × 200px」になるかと思います。
また、大きく表示させる場合、Twitterでは「300px × 157px」からであるのに対し、Facebookでは「600px × 315px」からとなっているため、「600px × 315px」以上にすることをおすすめします。