記事の構造化データにおすすめの画像サイズ
記事構造化データで推奨される画像サイズについてですが、記事(Article)の構造化データ | Google 検索セントラルには以下のように記載されています。
適切な画像が選択されるように、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 50,000 ピクセル以上になる画像)を指定してください。
そのため、AMPページで記事の構造化データを作成する場合は、以下の画像サイズを使用することをおすすめします。
- アスペクト比が 16x9、4x3、1x1
- 幅と高さをかけて 50,000 ピクセル以上
しかしながら、この条件内であったとしても、実際にはSearch Consoleからは重大ではない問題として、「推奨サイズより大きい画像を指定してください」とのお知らせが来ることが多いです。そのため、構造化データに設定する画像は「幅1,200px以上」を使用されることをおすすめします。
なぜ1200px以上なのかというと、当初は「画像の幅は 1,200 ピクセル以上」との記載があったためです。
記事コンテンツ内の画像サイズは何pxが最適か?
第一に優先する条件はモバイルファーストとなるため、まずはモバイル端末での表示を最適化する必要があります。
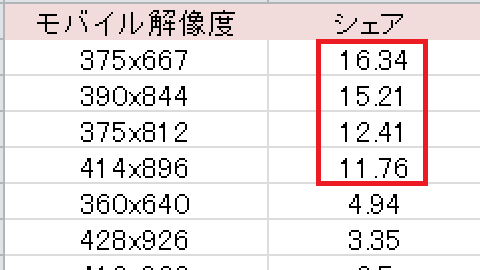
ガラケーサイトの時代には幅320pxが主流でしたが、現在はその大きさだと小さく表示されてしまい、キャプチャー画像の文字などが判別できない可能性があります。現在のスマホの解像度の主流は幅375px~414px程度となっているため、最低でも「幅414px以上」、できれば「幅428px以上」あたりで対応することをおすすめします。
■「幅428px」以上

(※参照: StatCounter Global Stats - Screen Resolution Market Share)
次に、デスクトップの場合、1920x1080のシェアが約27%、2560x1440で3%あるため、この3割以上のシェアがある幅1920px以上の解像度をメインに設定することをおすすめします。
■テキストとのバランス
画像メインのコンテンツでは、コンテンツ内にwidth:100%;で表示しても良いと思いますが、テキスト主体のコンテンツの場合、画像が大きいと圧迫感が出てきます。そのため、一般的にはコンテンツ幅の70~80%程度に設定しているサイトが多いと感じています。
一般的なサイトの場合、width幅を1000px程度に設定しているサイトが多いですが、2カラムの場合、コンテンツとサイドバーの比率は7:3程度のケースが一般的なため、700px前後のコンテンツ幅が多い傾向にあります。
そのため、700pxの70~80%程度でいえば、500px~600px程度がバランスがよいと思います。ただし、上記のようにデスクトップでは1920px以上の解像度が主流になってきたため、サイトのwidth幅を1100~1200px程度まで広げているサイトも多くなってきました。
サイトのwidth幅が1200pxの場合、コンテンツ幅が800px前後となってしまうため、その70~80%程度でいえば、600px以上に設定した方がよいかもしれません。
■画像のアスペクト比
縦長の画像の場合、画像のサイズを大きくするとスクロールが煩わしくなる可能性があります。そのため、同じ600pxの画像サイズでも、アスペクト比が16x9と1x1では圧迫感に違いが出てきます。できるだけ、16x9などの横長の画像を使用した方が使いやすいかもしれません。
■管理のしやすさ
サイト内で多数の画像を使用する場合、画像サイズやアスペクト比を統一しておいた方が管理がしやすいです。サイト内でのwidhtやheightを一括で置換する場合、バラバラのサイズを設定していると修正に手間がかかるため、サイトで使用する画像サイズは統一しておくことをおすすめします。
■サイトスピード
画像サイズ(px)が大きくなると、画像のサイズ容量(KB)も大きくなってしまい、読み込み速度が低下してしまう傾向があります。その際は、Intersection Observerなどの画像の遅延読み込みなどで対応することができます。
もしくは画像の容量を圧縮して使用したり、シンプルなイラスト画像の場合にはSVG画像を使用すると、読み込み速度の低下を抑えることができます。
■記事構造化データでの設定
記事構造化データで設定する画像は、幅1200px以上の大きな画像サイズがおすすめですが、その画像をサイトのコンテンツ内で使用する場合、PCサイトではコンテンツ幅いっぱいに大きく表示されてしまい、テキストとのバランスで圧迫感が出てくると思います。
このような場合、サイトのコンテンツ内ではアスペクト比を保ったままで縮小して表示すれば、適度な大きさで表示することができます。
例えば、記事・構造化データ用では「1280px × 720px」の画像を使用し、記事中の<img src=タグではアスペクト比を保ったまま「width="640" height="360"」で指定すると「x2」の高画質で表示されます。あるいは、「width="320" height="180"」で指定すると、アスペクト比を保ったまま「x4」で表示されます。
これらの条件のもとで、具体的に何pxの画像がよいのかについては、アスペクト比が16x9の場合は「480px × 270px」や「640px × 360px」、アスペクト比が4x3の場合は「480px × 360px」あたりのサイズが候補にあげられます。
幅480pxの場合、2、4、8、12、16で割り切れるため、 縮小や拡大して使用する際に使い勝手がよく、主要なスマホの解像度もカバーするので使いやすいかもしれません。
アスペクト比「16x9」の画像サイズの候補
以下は、単純にアスペクト比「16:9」で端数が出ない数字を拾ったものです。

また、heightが奇数の場合も2分の1に縮小する際には割り切れないため、以下の数字が候補になるかと思います。
| 幅 (width) | 高さ (height) | 面積 (幅 × 高さ) |
|---|---|---|
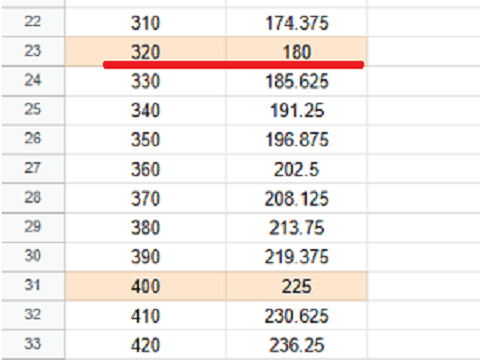
| 320px | 180px | 57,600 |
| 480px | 270px | 129,600 |
| 640px | 360px | 230,400 |
| 800px | 450px | 360,000 |
| 960px | 540px | 518,400 |
| 1120px | 630px | 705,600 |
| 1200px | 675px | 810,000 |
| 1280px | 720px | 921,600 |
当サイトのコンテンツ幅は660pxのため、「width:640px、height:360px」あたりのサイズはやや大きめに感じられます。
また、一般的なスマホのデバイス幅は「375px~428px」程度となっているため、それ以上のサイズを考えると、最終的には「width:480px、height:270px」あたりが無難な選択になるかもしれません。
ただし、今後、解像度1920pxあたりのデスクトップモニターが主流になっていきますと、480pxでは少し物足りなくなるため、「width:640px、height:360px」がちょうどよい大きさになるかもしれません。
Articleの記事構造化データで使用する画像については、「幅と高さをかけて 50,000 ピクセル以上」が推奨されているため、上記のサイズはどれでも推奨サイズを満たしていることになります。ただし、実際には幅1200px程度の画像でないとSearch Consoleから「重大ではない問題」として通知が来るはずです。
アスペクト比「4x3」の画像サイズの候補
同様に、以下はアスペクト比「4:3」で、端数の出ない数字を拾ったものです。

アスペクト比「16:9」と比べると、使用できそうなサイズが多くなりました。
| 幅 (width) | 高さ (height) | 面積 (幅 × 高さ) |
|---|---|---|
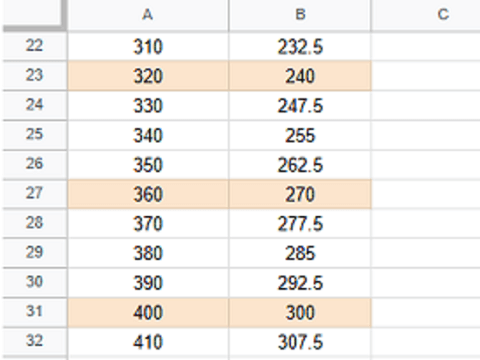
| 320px | 240px | 76,800 |
| 360px | 270px | 97,200 |
| 400px | 300px | 120,000 |
| 440px | 330px | 145,200 |
| 480px | 360px | 172,800 |
| 520px | 390px | 202,800 |
| 560px | 420px | 235,200 |
| 600px | 450px | 270,000 |
| 640px | 480px | 307,200 |
| 680px | 510px | 346,800 |
| 720px | 540px | 388,800 |
| 760px | 570px | 433,200 |
| 800px | 600px | 480,000 |
| 840px | 630px | 529,200 |
| 880px | 660px | 580,800 |
| 920px | 690px | 634,800 |
| 960px | 720px | 691,200 |
| 1000px | 750px | 750,000 |
| 1040px | 780px | 811,200 |
| 1080px | 810px | 874,800 |
| 1120px | 840px | 940,800 |
| 1160px | 870px | 1,009,200 |
| 1200px | 900px | 1,080,000 |
| 1240px | 930px | 1,153,200 |
| 1280px | 960px | 1,228,800 |
当サイトでは、「width:480px、height:270px」と「width:480px、height:360px」あたりのサイズを好んで使っています。これらの画像を単純に「width:1200px、height:675px」、「width:1200px、height:900px」に拡大して保存し、「Article」の構造化データで画像に指定しています。
ペイント等で画像を開き、サイズ変更で水平方向を「1200」に指定すると簡単に拡大できます。ただし、拡大するとぼやけてしまうため、あらかじめ高解像度の「1200px」の画像を用意した上で、「幅480px」に縮小して使用することをおすすめします。
その点でいえば、SVG画像の場合には、拡大や縮小がしやすいので使いやすいと感じています。
また、スクエアの「1:1」については縦長になってしまうため、当サイトではほとんど使うことはありません。できるだけスクロールしなくても済むよう、縦長よりも横長の画像サイズを選択されるとよいでしょう。