公開日や更新日を記載する方法
記事の公開日時や更新日時を記載する際、以下の種類があります。
- 公開日、投稿日:
ウェブページなどのコンテンツを公開した日時を表示します。この公開日と投稿日は異なる場合もありますが、たいていは同じ意味で使われています。 - 更新日:
コンテンツが最後に更新された日時を表示します。更新日は、コンテンツが最新の情報かどうかを判断する材料になります。
Schema.orgでは、作成日を意味するdateCreatedもありますが、こちらはコンテンツが作成された日時になります。たいていは作成日と公開日は同じになり、datePublished(公開日)を使用することが多いです。
- dateCreated(作成日)
- dateModified(更新日)
- datePublished(公開日)
投稿が無数にあるQAサイトなどの場合、dateCreated(作成日)が使用されることもありますが、ホームページなどではあまり使用されていません。また、これらの日付はURLが変更になっても変わりません。
いずれの場合でも、見出しの箇所で単に「2024年1月1日」などと日時のみ記載するのが一般的です。ただし、「公開:2024年1月1日」、あるいは「2024年1月1日 更新」などと記載しているケースも多いです。
具体的には、以下のように<time>タグを使用して記載するとよいでしょう。
<time datetime="2024-01-01T10:00:00+09:00">2024年1月1日</time>さらに、articleタグでitemtype 属性を使用し、記事全体を構造化データとしてマークアップした上で、<time>タグにitemprop="datePublished"などと指定すると、それが「公開日(datePublished)」や「更新日(dateModified)」であることを検索エンジンに伝えることができます。
<article itemscope itemtype="https://schema.org/Article">
<h1>記事のタイトル</h1>
<time itemprop="datePublished" datetime="2024-01-01T10:00:00+09:00">2024年1月1日</time>
</article>参照:HTML Standard:4.5.14 The time element
当サイトでは、JSON-LD形式のscriptタグで公開日の"datePublished"を指定しているため、特にarticleタグは使用していませんが、いずれかの方法で指定しておくことをおすすめします。
上記の公開日と更新日について、どちらを記載すべきかについてはサイト運営者によってまちまちです。
- 公開日のみ → ごく一般的 「2024年1月1日」、「公開:2024年1月1日」など
- 更新日のみ → わりと少ない 「2024年1月1日 更新」など
- 公開日と更新日の両方 → 多くもなく、少なくもない 「2024年1月1日(2024年2月1日更新)」など
このうち、「公開日」や「投稿日」については、コンテンツが公開された日時にて一義的に決まるので管理が楽です。
一方で、「更新日」の場合、どの程度までの変更を「更新」と扱うのかで個別に違ってくるため、サイト内のデータから機械的に管理するのが難しくなります。
例えば、パソコン上にあるHTMLファイルは、単にファイルを開いてそのまま保存した場合でも更新日時が変更されます。あるいは、コンテンツ内容に重要な変更がなくても、サイドバー等に設置している最新記事を一括で修正した際にもファイルは更新されますし、単に誤字を修正しただけでも更新されます。
そのため、「更新日」は個別に手動での管理が必要になり、手間がかかるため、当ホームページでは公開日のみを記載しています。
記事の「公開日時」を確認する方法
ホームページ作成ソフトなどでサイトを作成している場合、以下の方法にて公開日時を確認することができます。
構造化データの"datePublished"で確認
ウェブページの公開日時を確認したい場合、一番簡単なのはHTMLファイル内に記載されている構造化データをチェックすることです。
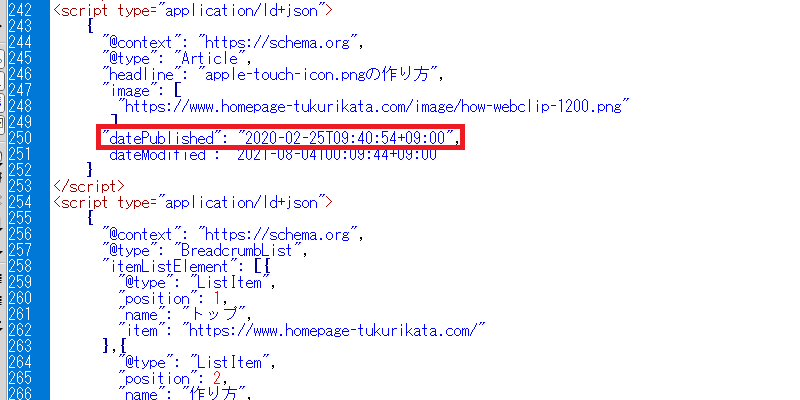
例えば、以下のような構造化データに"datePublished"の記載がある場合、そちらが公開日時となります。

これらの構造化データの"datePublished"について、ChatGPTなどの生成AIにてPythonなどでコードを書いてもらい、サイト内全体で<time>タグに変換してもらうと楽です。

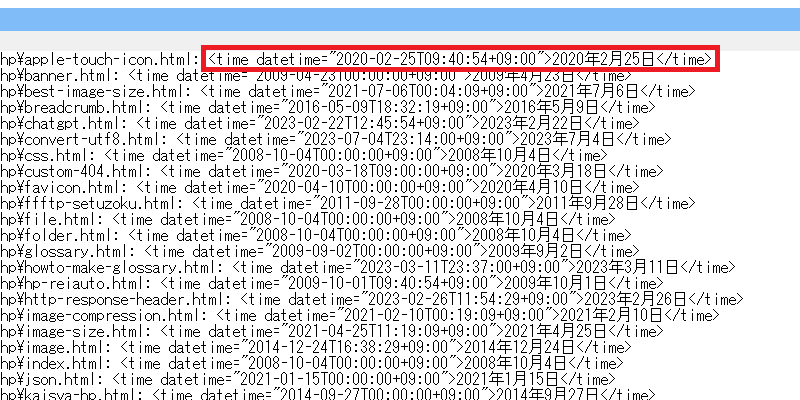
「01月01日」ではなく、「1月1日」のように0埋めなしで出力するには、Windowsパソコンでは「#」を付けて「%Y年%#m月%#d日」のようにします。生成AIに作ってもらったコードを実行すれば、サイト内の全てのページについて、公開日の<time>タグを一括で作成されます。

この<time>タグをpタグなどで囲み、各記事の直下に挿入すれば公開日を設定することができます。
アクセス解析データで確認
上記の構造化データを各ページに設定していない場合、使用しているアクセス解析にて、最初にアクセスが発生した日時を確認するとよいかと思います。
■Google Analyticsの場合
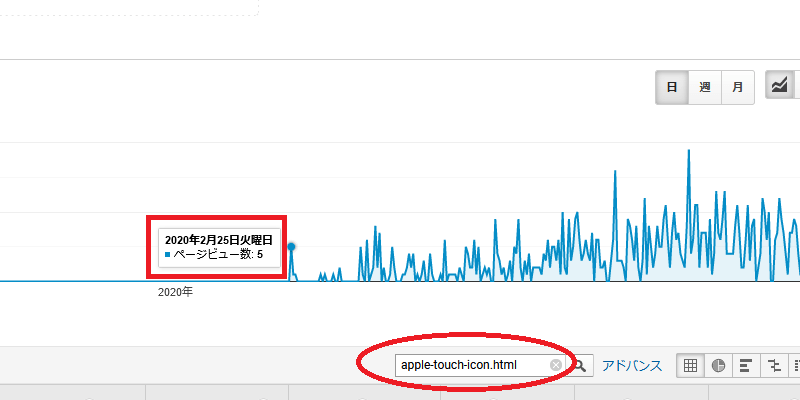
例えば、Google Analyticsの場合、「行動」→「サイトコンテンツ」→「すべてのページ」の箇所から調べたいURLで検索をかけ、そのページで最初にアクセスが発生した日時を調べれば、公開された日時を確認できるはずです。

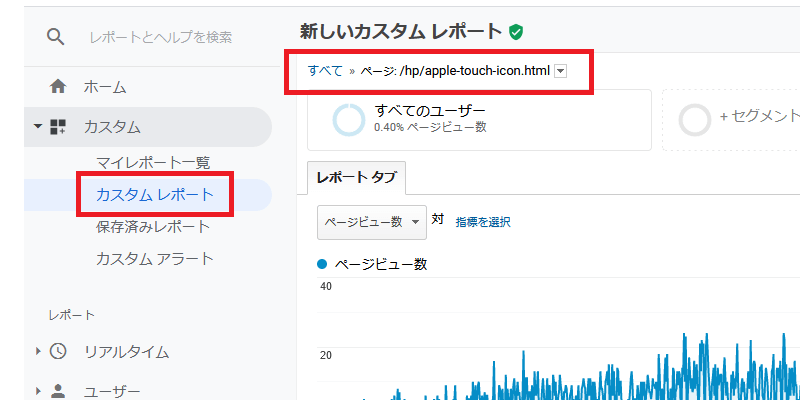
もしくは、カスタムレポートの箇所から「指標グループ」で「ページビュー数」、ディメンションの詳細で「ページ」と「日付」を追加し、調べたいURLを指定します。

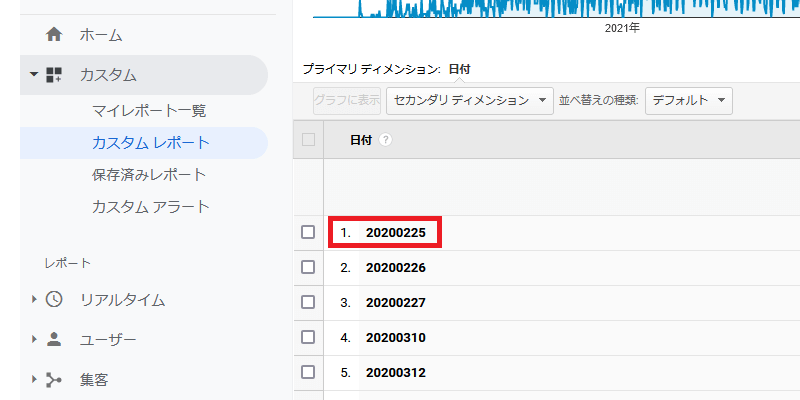
次に、ページビュー数ではなく、日付順に並べ替えれば、最初にページビュー数がヒットした日付を確認できるはずです。

あるいは、Google Analytics APIを使用し、生成AIにPythonなどでコードを書いてもらえば、パソコン上でデータを加工することができます。
例えば、全ページについての最初のアクセス日時をデータ化して取得できるかもしれません。

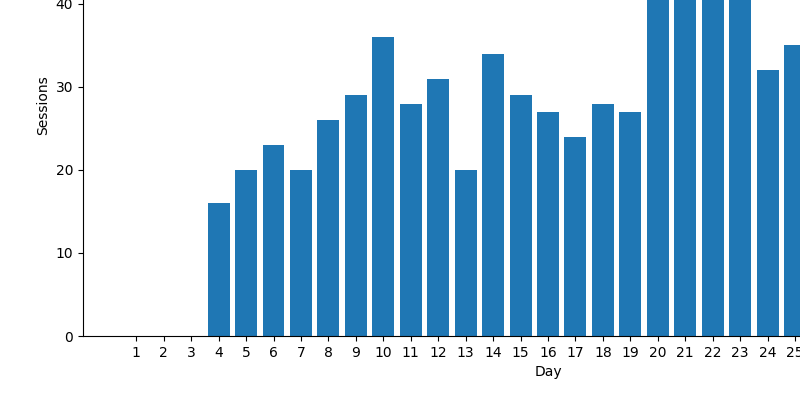
あるいは逆に考えて、データの残っている最初の日付からURLを確認するのもよいかと思います。
例えば、当ホームページで最初にデータが残っている日付は2008年10月4日でした。

この最初の日付の2008年10月4日にヒットしたURLについては、その日を公開日としましたが、同じように日付順に調べていけばよいと思います。

これらのデータから、各URLについて、最初にヒットした日付を調べるコードを生成AIで書いてもらえば、一括で調べることができます。

この方法の場合、最初から調べればURLの漏れはなくなるはずですが、1ヶ月分も調べれば、かなり膨大なデータとなってしまうため、せいぜい1年分が限度かもしれません。
いずれにしても、アクセス解析を設置した時点からのデータになるため、必ずしも正確な公開日は把握できないと思います。当ホームページは2008年7月29日にYahoo!ジオシティーズで開設しましたが、アクセス解析を設置したのが10月4日からのため、少しズレてはいますが、大まかな日時は調べることができました。
■サーバーのアクセスログで確認
アクセス解析を設置していなかった場合、サーバーのアクセスログが残っていれば、そちらから確認できるかもしれません。

おそらく、ページを公開した際、表示を確認するために一度はアクセスするはずですので、公開直後のログが残っているはずです。
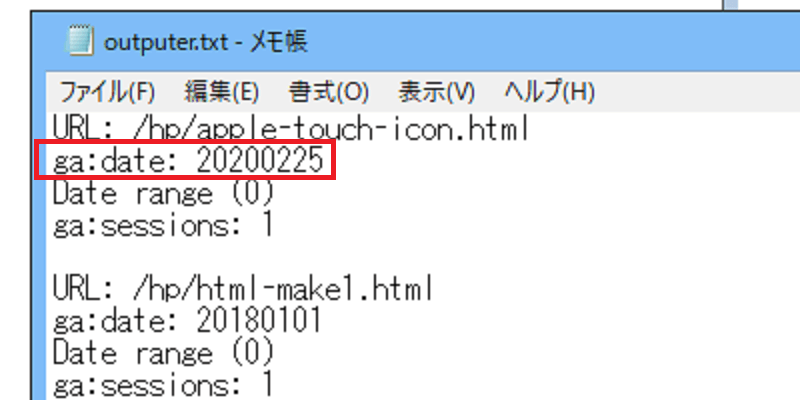
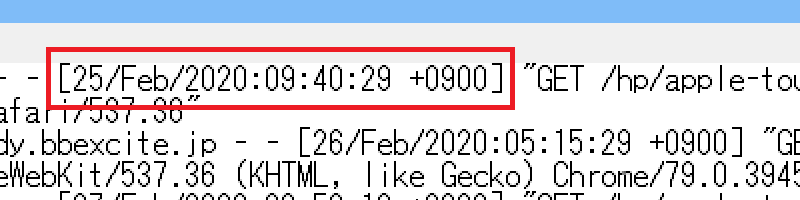
当サイト運営者は、サーバーのアクセスログをパソコンにダウンロードし、フォルダ内の全ての.logファイルを調べたいURLで検索し、ヒットした結果をテキストファイルに書き込むようにしました。アクセスログのパターンから正規表現でマッチさせて抽出できますが、生成AIにPythonでコードを書いてもらうことをおすすめします。
アナリティクスと比較しますと、秒数単位まで確認できる利点があります。
Internet ArchiveのWayback Machineで確認
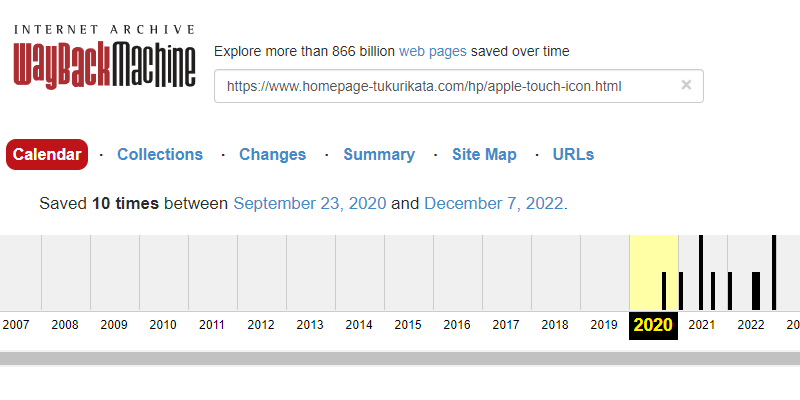
ドメインを変更していない場合、非営利団体Internet Archiveが運営するWayback Machineでも大まかな公開日時を調べることができます。

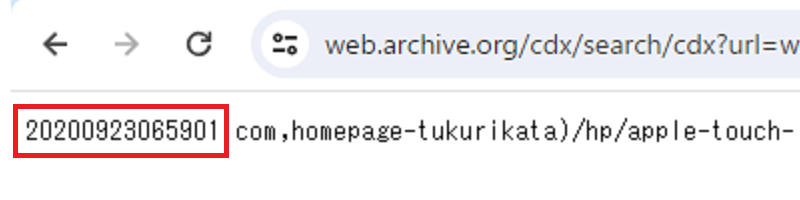
Wayback Machineでは様々なAPIが公開されていますが、Wayback CDX Server APIがおすすめです。APIのURLにクエリを追加し、ブラウザでアクセスするだけで簡単にチェックすることができます。

例えば、以下のようにアクセスした場合、当サイトの2010年~2012年までのURLの一覧を取得できます。
https://web.archive.org/cdx/search/cdx?url=www.homepage-tukurikata.com&matchType=prefix&from=2010101&to=20120101&filter=mimetype:text/html&collapse=urlkey上記は、https://web.archive.org/cdx/search/cdx?の後に、以下のクエリをつないだものです。
- url: www.homepage-tukurikata.com(※調べたいサイトのURL)
- matchType: prefix(※部分一致)
- from: 2010101(※2010年1月から)
- to: 20120101(※2012年1月まで)
- filter: mimetype:text/html(※HTMLファイルのみ)
- collapse: urlkey(※重複を除外して最初だけ)
Pythonでリクエストする場合は以下のようになりますが、こちらも同じ意味になります。
import requests
url = "https://web.archive.org/cdx/search/cdx"
params = {
"url": "www.homepage-tukurikata.com",
"matchType": "prefix",
"from": "2010101",
"to": "20120101",
"filter": "mimetype:text/html",
"collapse": "urlkey"
}
response = requests.get(url, params=params)
if response.status_code == 200:
data = response.text.split("\n")[1:]
for line in data:
print(line)
else:
print("Failed to retrieve data. Status code:", response.status_code)Pythonでリクエストする場合、返ってきたデータに対して日付順で並べ替えることもできます。
ただし、Wayback Machineに保存されていないページもありますし、クロールされるのにも時間的なタイムラグがあります。実際の公開日と大幅なズレが生じてしまう可能性があるので注意しましょう。
そのため、上記のJSON-LDやアクセス解析などのデータの方が正確かと思いますが、ほかに手段がない場合はWayback Machineにてチェックしてみることをおすすめします。
HTMLファイルのメタデータで確認
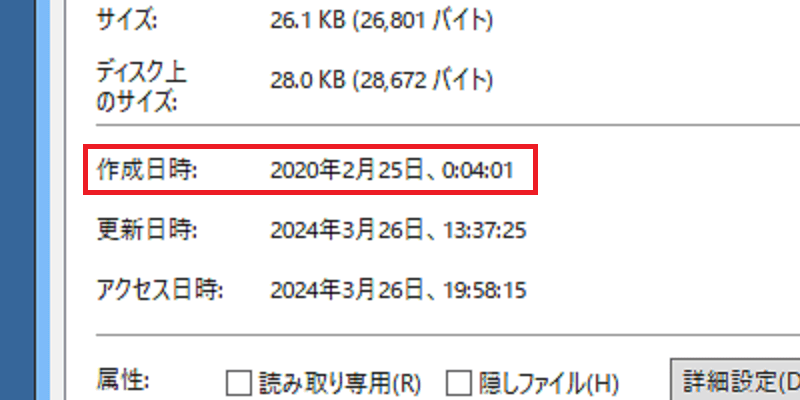
パソコン内にあるHTMLファイルは、以下のような情報がOSのファイルシステムにてミリ秒単位で保存されています。
作成日時(Created): ファイルが作成された日時。
最終更新日時(Modified): ファイルの最後に内容が変更された日時。
最終アクセス日時(Accessed): ファイルが最後にアクセスされた日時。
ファイルサイズ(Size): ファイルのサイズ(バイト単位)。
これらの情報はHTMLファイルを右クリックしてプロパティの箇所から確認できます。

この作成日時(Created)と公開日はほぼ同じになるはずですので、これらを参考にしてみるのもよいかもしれません。これらのデータについても、ChatGPTなどの生成AIにてコードを書いてもらい、Pythonなどのプログラムで一括でチェックするのが簡単です。
ただし、この方法の場合、パソコンを買い替えた際にファイルの移動やコピーなどをすると、その操作を行った日時でデータが保存されてしまいます。そのため、あまり精度は高くないかもしれません。
ほかにも、sitemap.xmlのデータでも確認できるかもしれませんが、<lastmod>で設定している場合は公開日ではなく、最終更新日のデータになるため、よく確認されることをおすすめします。
データベースでpost_dateを確認
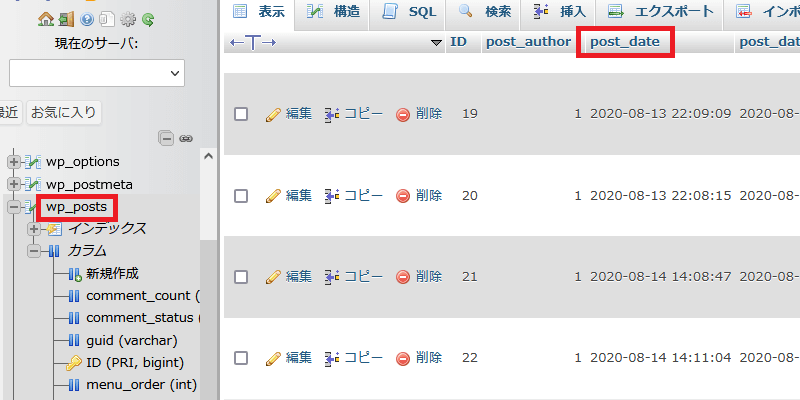
WordPressなどのCMSで作成している場合、データベースでも確認することができます。
「wp_posts」を開けば、公開日の「post_date」や「post_date_gmt」、あるいは更新日の「post_modified」 や「post_modified_gmt」などの日時が保存されているはずです。

gmtはグリニッジ標準時のため、gmtの付いてない「post_date」が日本時間になります。
公開日のデータを比較
上記の公開日のデータを比較しますと、Wayback Machine以外はほぼ同じ結果となりました。
- 構造化データ:2020-02-25T09:40:54+09:00(サイト自体)
- Analytics:2020-02-25T00:00:00+09:00(Google社)
- アクセスログ:2020-02-25T09:40:29+09:00(レンタルサーバー会社)
- Wayback Machine:2020-09-23T06:59:01(Internet Archive社)
- ファイルのメタデータ:2020-02-25T00:04:01+09:00(パソコン)
- CMSのデータ:(データベース)
ただし、AnalyticsのUA版データは削除されますし、パソコンを買い替えるとファイルのメタデータは更新されてしまいます。加えて、サーバーのアクセスログも定期的にダウンロードして保存しておかないと削除されてしまいます。
その点、Wayback Machineは精度は低いものの、データが残っている可能性は非常に高いです。
そのほか、サイトの開設日については、付属のブログや更新情報のページ、プレスリリースなどで「ホームページを開設しました。」というデータが残っていれば、日付が判明するかもしれません。あるいは、whois情報のドメインの作成日を開設日とすることも可能かと思います。
ちなみに、Search Consoleについては、インデックスの初回登録日などのデータはありませんでした。
いずれにしても、構造化データやsitemapでサイト自体に記載しておくことをおすすめします。
記事の「更新日」を確認する方法
文章のわずかな誤字や脱字を修正するだけの場合、それを「更新」とするには適切ではない可能性があります。そのため、コンテンツ内容の重要な修正や訂正、削除、追加など、訪問者にとって意味のある変更をした際にのみ、手動で「更新日」を設定することをおすすめします。
この「更新日」については、上記と同様、構造化データ内に"dateModified"の記載があれば、そちらのデータを使用されるとよいでしょう。
この更新日についても、生成AIにPythonなどのプログラムでデータを一覧で出力してもらい、<time>タグで囲い、「公開日」の横に追加で併記することをおすすめします。
HTMLファイル自体のメタデータについては、単にファイルを開いて保存しただけでも最終更新日時が変更されるため、あまり意味のあるデータではない可能性があります。また、アクセス解析などでも更新日は分かりませんので、サイト内のデータから把握することは困難かもしれません。
記事に変更を加えた際、それを「更新」とみなすかどうかは、サイト運営者の気持ち次第なところがありますので、サイト内のデータから機械的に設定することは難しいものと思います。もし更新日の判断が難しい場合、公開日と同じ日を設定しておくとよいでしょう。