ChatGPTをWeb作成に活用する方法
人工知能のChatGPTを使用することで、ホームページを作成する際の疑問を解決したり、プログラミングコードを書いてもらえるメリットがあります。
ChatGPTは、OpenAIの公式サイトで無料で利用することができます。
→ ChatGPT
現状ではコンテンツを提供するだけでホームページを自動で作成してくれるような機能はなく、手動での作成作業は必要になります。けれども、ChatGPTを活用することで、コンテンツの作成を大幅に効率化することができます。
- サイト上で使用するプログラミングコードの作成
- ホームページ作成ツールのプログラミングコードの作成
- コンテンツ作成段階でのアイディアの発案
- 自然言語での文章の作成や校正
- ウェブデザインの修正や発案
例えば、ChatGPTでWebフォントのサブセット化はしてくれませんが、ボタン1つでサブセット化するためのプログラミングコードの作成はしてくれます。ある意味、ドラえもんのような存在だと感じてますが、ChatGPT自体では出来ないことは多いものの、やりたいことを実現するためのプログラミングコードを作成してくれます。
ただし、検索エンジンがAIを活用したコンテンツをどう評価するのか、自動生成のコンテンツにペナルティーを課すのかは不明です。
そのため、サイトの文章の作成段階については使用しない方がよいと思いますが、コンテンツ作成のアイディアの発案やプログラミングコードの作成、あるいはウェブ作成のスキルアップの面で活用していくとよいでしょう。
ChatGPTにプログラミングコードを書いてもらうメリット
ChatGPTのメリットは、自然な文章の作成などもありますが、最大のメリットは精度の高いプログラミングコードを作成してもらえる点にあると考えています。
例えば、当ホームページでは用語集のページでChatGPTにコードを書いてもらいましたが、以前まではこのような状態でした。
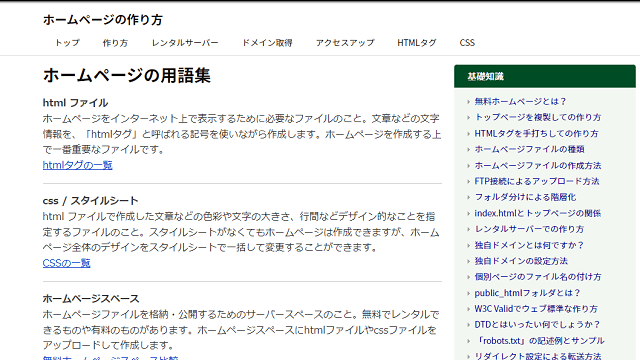
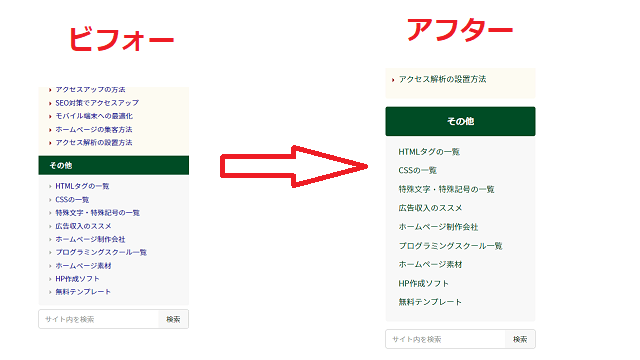
■ビフォー

用語の説明はされているものの、50音での順序もバラバラ、知りたい用語を検索するにしても索引メニューもなく、下までスクロールしないとたどり着けない有様です。
この状態からChatGPTにJavaScriptでコードを書いてもらい、様々な動的な機能を実装したインタラクティブなページに修正してもらったのがこちらになります。
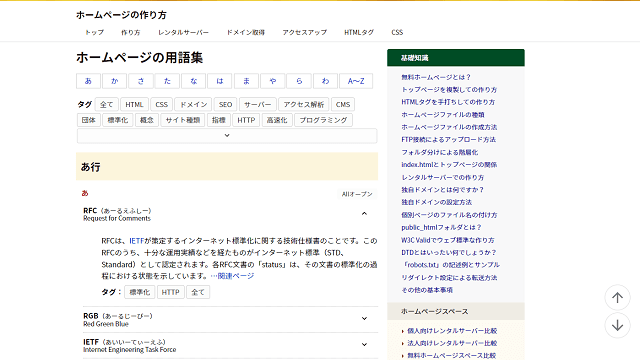
■アフター

以前までは単に用語説明を提供するだけの簡単なものでしたが、開くボタンを設置し、クリックすると詳細な説明を展開できるようになりました。
これらの動的な機能を追加するために、約50行程度のJavaScriptのコードを書いてもらいましたが、意図したプログラミングコードを精度が高い状態で書いてもらえたと感じています。
あるいは、サイト内の各ページで使用している画像の数をカウントしたり、alt属性の有無を調べる際にも一瞬でコードを書いてくれます。

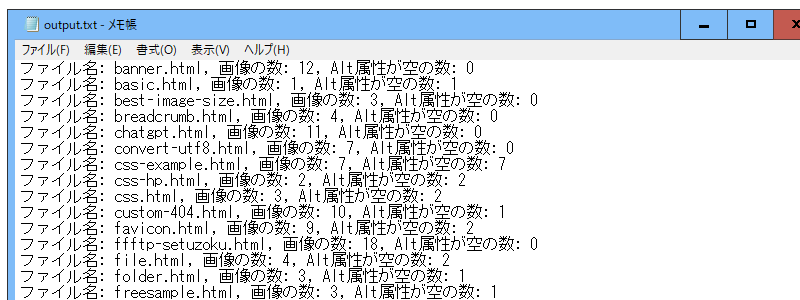
結果はこのようになりますが、使用していない画像をチェックしたり、サイズの小さい画像をチェックしたりすることもできます。

ホームページ作成ソフトではこのような複雑な操作はできません。
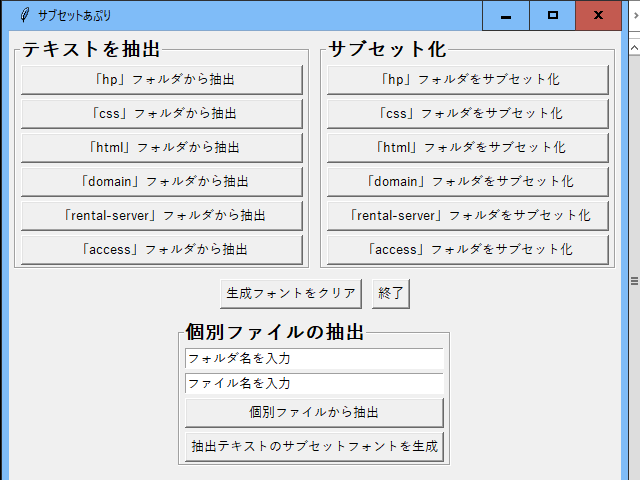
あるいは、ChatGPTにWebフォントのサブセット化をお願いしてもしてくれませんが、サブセット化するツールのプログラミングコードは書いてもらえます。

これらをホームページ制作会社のプログラマーに外注するとなると、時間も費用もかかるかと思いますが、ChatGPTなら無料で作成してもらえます。
また、コードを微妙に間違うので、どこが間違いなのかを探すこと事自体がプログラミング言語の習得に一番の近道になるかと思います。そのため、プログラミングスクールのレッスンを無料で受けるのと同じ効果があるかもしれません。
記事作成の支援ツールとして活用する方法
また、ChatGPTに作成したいコンテンツを提示して、記事タイトルなどのアイディアをリストアップしてもらうこともできます。
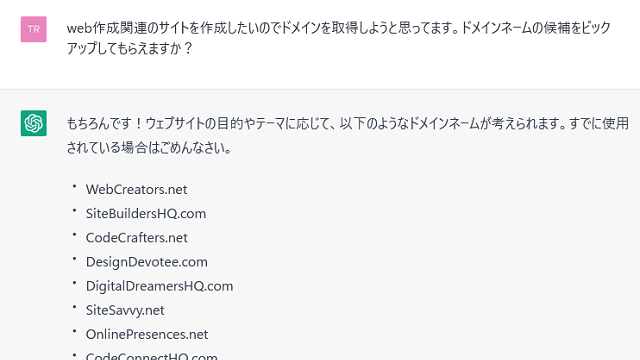
例えば、ドメインを取得する際のドメインネームの候補をピックアップしてもらうこともできます。

あるいは、discriptionメタタグの要約を考えてもらうのもよいかと思います。
もしくは、関連キーワードを列挙してもらい、それを元に自サイト内で不足しているコンテンツを補完していくのもよいかもしれません。
- 記事タイトルのキャッチコピーの発案
- ドメインネーム選びの際の候補
- discriptionメタタグの要約の作成
- 関連キーワードのリストアップ
- 用語集ページなどのキーワード選び
当サイトでは、用語集のページで特定のタグを付ける際、そのタグに関連する用語をリストアップしてもらいましたが、わりと精度が高かったと感じています。
ポイントは、具体的に情報を提示した上で質問することです。漠然とした質問ではあまり満足な回答は返ってこないため、いくつかの条件を提示した上で質問することをおすすめします。
テンプレート作成のウェブデザインに活用
ウェブデザインについても、HTMLとCSSのコードを提示した上でアイディアを出してもらったのがこちらになります。

スタイリッシュな現代風のデザインに仕上がったと感じていますが、リンクの視認性がいまいちなので、文字サイズや行間だけを参考にしました。
一方、「ポップなデザインで」と具体的に指定してみたところ、以下のように仕上がりました。

確かにポップなデザインに仕上がりましたが、このようなゼロから作成する場合には、元となるオリジナルのデザインがどこかに存在するのかもしれません。
その場合は著作権に不透明な部分があるため、全くのゼロからデザインを作成してもらうのではなく、既に自分で作成したオリジナルのデザインを提示し、それを修正してもらう形で活用するのがよいと思います。
また、イラスト画像も作ってくれます。

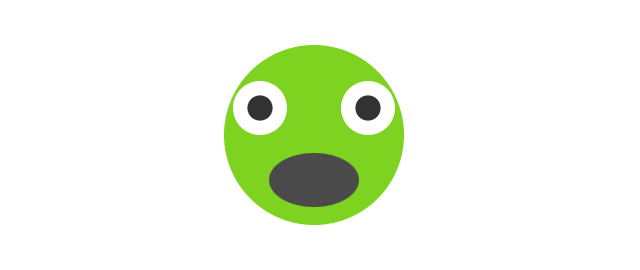
今回は火星人のイラスト画像をお願いしてみましたが、表示されたsvg画像のコードを実際に表示させたのがこちらになります。

色を黄色にすれば、スマホの絵文字のようにも思えますが、簡単なイラストでしたら作成してもらえます。
これを嬉しくて涙目の火星人に修正してもらいました。

悲しくて涙目ではなく、嬉しくて涙目火星人の心情がよく表現されています。
これは大きな円と小さな円を組み合わせてのベクター形式のイラストとなっていますが、円をドットレベルまで細分化していけば、より実写に近い形でのイラスト画像の生成が可能になるかもしれません。
QAサイトとしての活用でWeb作成のスキルアップ
また、Web作成に関する具体的な疑問点や手順を質問すれば、かなり精度の高い答えを即時に返してもらえます。
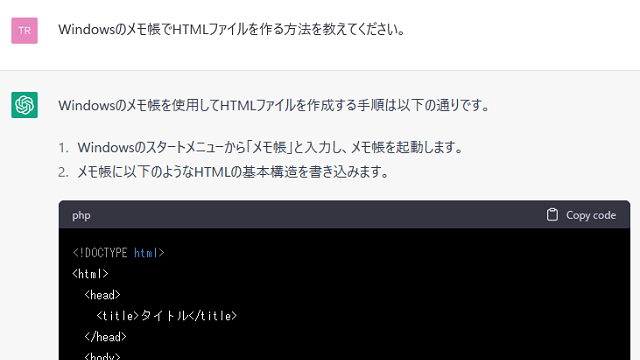
例えば、ChatGPTに「Windowsのメモ帳でHTMLファイルを作る方法を教えてください。」と聞いたところ、以下のような回答が出てきました。

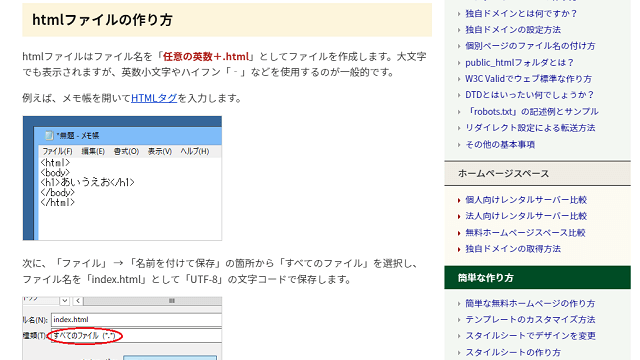
ちなみに、当サイト内でこの質問に該当するページはこちらになります。

一般的なWebサイトではキャプチャー画像を用いて説明しているケースが多く、まだAIよりは分があると感じてはいますが、Googleの検索結果などから知りたい情報を探し出すには時間がかかります。
その点、ChatGPTは、あらゆる分野において、知りたいことを即時に答えてくれるため、非常に有用性が高いツールであると感じています。
オンラインのプログラミングスクールで学ぶよりも、知りたいことをChatGPTに質問した方が、はるかに効率的な学習が可能になるものと思います。 同じような質問を何度聞いても答えてくれますし、24時間即座に回答してくれます。
プログラミングスクールの講師なら、うんざりされるようなことでも丁寧に答えてくれるため、学習効率が驚異的に向上するはずです。
将来的には、サイト内検索のようにChatGPTをサイトに組み込み、チャットボットやQAページで活用できるようになるのではないかと感じています。
文章の校正ツールとして活用する方法
ChatGPTは自然な文章で答えてくれる点でも評価が高いツールです。おそらく、一般的な人よりもChatGPTの方が文章のレベルは高いかもしれません。そのため、既存ページのリライトをしてもらうとページビューや滞在率の向上につながる可能性があります。
ただし、直接AIにリライトしてもらうよりも、自分の文章のクセや改善すべき特徴、接続詞や句読点のおかしな使い方、不快な表現などを指摘してもらい、根本的な部分を改善して自分でリライトした方がメリットは多いと思います。
また、ChatGPTが作成する文章はビックデータを元にしているため、元となるコンテンツはどこかに存在します。そのため、新規のコンテンツを丸ごと作成してもらった場合、検索エンジンにて何らかのペナルティーを受けてしまう懸念はあります。
既存コンテンツを校正した結果として、AIが自動で作成した文章と判定された場合、SEO対策にとっては逆効果になってしまう可能性もあるため、文章のクセやオリジナリティーは排除しないことをおすすめします。
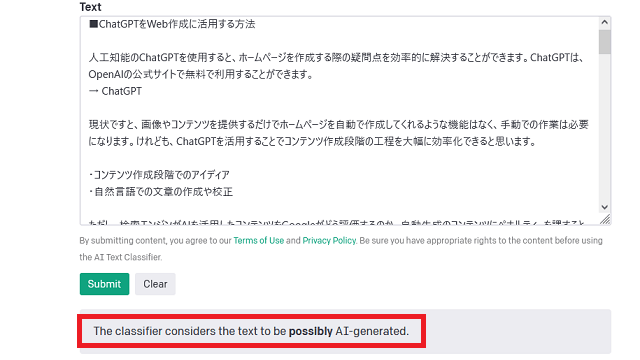
以前まで、AIで作成された文章であるかを判定するツールにText Classifierがありましたが、OpenAIのブログによりますと、こちらのText Classifierは精度が低いとのことで2023年7月20日に利用できなくなりました。

現状では、その文章がAIが作成したかどうかは判別できないと感じていますが、今までどおり、普通にコンテンツを作成していけば、何ら問題はないと思います。