用語集ページの作り方
ホームページで使用する専門用語について、簡単にでも用語集のページを作成しておくことをおすすめします。
ただし、用語集の専門サイトでない限りは、キーワードごとに個別ページを作成する必要はありません。「50音順+英数字」で用語の一覧を作成し、数ページ程度の用語集のページを作成しておくとよいでしょう。
用語集に掲載されているキーワードを見れば、どのカテゴリーに属するサイトなのかが、ひと目で分かるようにしておくことをおすすめします。
例えば、「TLD」や「DNSレコード」、「ICANN」、「レジストラ」などの用語が並んでいた場合、それはドメインに関するサイトであると分かります。
けれども、これに「SEM」や「PPC」、「CVR」などのマーケティング関連の用語も並んでいた場合、どういったカテゴリーに属するサイトなのか、ピンボケしてよく分からなくなってしまいます。
あまり関係のないキーワードまで掲載してしまうと、サイトの属性にブレが生じてしまうため、自サイトの属するカテゴリーにぴったり合致した用語のみを厳選して掲載するとよいでしょう。
用語を<dt><dd>タグで定義し、<dl>タグでリスト化
用語集のページを作成する際、まずは定義する用語を<dt>タグの項目で設定し、その説明文を<dd>タグに記載してセットにします。
<dt>用語1</dt>
<dd>説明文</dd>
使い方の詳細はこちら。→ <dt>、<dd>タグの使い方
このセットを、それぞれの用語ごとに作成します。
<dt>用語1</dt>
<dd>説明文</dd>
<dt>用語2</dt>
<dd>説明文</dd>
最後に、これらの用語セットを説明リストタグの<dl>でリスト化して完成です。
<dl> <dt>用語1</dt> <dd>説明文</dd> <dt>用語2</dt> <dd>説明文</dd> <dt>用語3</dt> <dd>説明文</dd> </dl>コピー
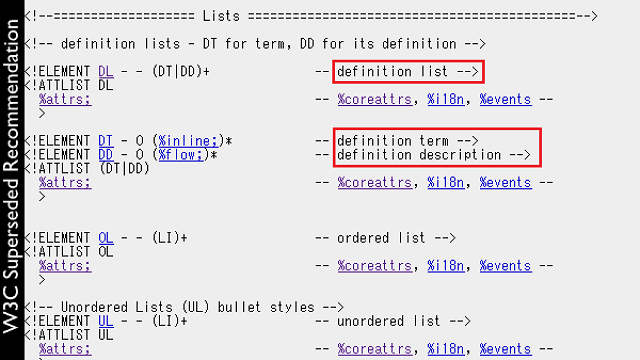
この<dl>タグについてですが、HTML4.01のDTDの仕様書には「definition list(定義リスト)」との記載があります。
■definition list(定義リスト)

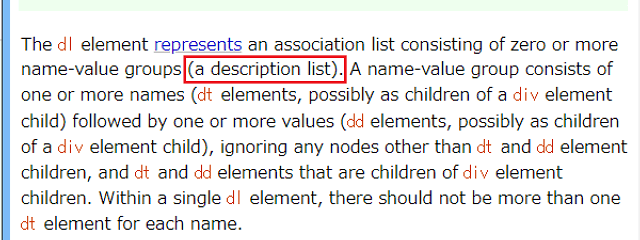
そのため、以前までは<dl>が「定義リスト」、<dt>が「定義する言葉」、<dd>が「定義の説明文」の意味だったと思いますが、HTML5での<dl>タグは「description list(説明リスト)」との記載に変わっています。
■description list(説明リスト)

おそらく、定義タグには<dfn>もあるため、<dl>タグについては「説明リストタグ」としてリニューアルしたのではないかと推測しております。
<dt>の項目に定義タグ<dfn>も併用する方法
定義の<dfn>タグについては、主に段落などの文章中で使用する用途のため、用語集としてリスト化する際には使いずらいです。そのため、上記のように説明リストの<dl>タグを使用することをおすすめします。
ただし、定義タグの<dfn>については、説明する用語を記載する<dt>タグの箇所で併用することができます。
例えば、以下のような場合、<dt>タグのみの場合ですと、定義する用語にNASDAQなどの関係ない語句も含まれますが、<dfn>タグで囲むことにより、定義する用語を明確に示すことができます。
<dl>
<dt><dfn>Apple</dfn>(あっぷる)、AAPL (NASDAQ) </dt>
<dd>iPhoneやMacを作っている米国の大手IT企業。</dd>
</dl>
用語集の<dt>の項目に、読み方や品詞、関連記事へのリンクなども設定している場合、定義したい用語を<dfn>タグで囲んで明確にすることをおすすめします。
<dl> <dt><dfn>用語1</dfn>(読み方1)、名詞</dt> <dd>説明文</dd> <dt><dfn>用語2</dfn>(読み方2)、形容詞</dt> <dd>説明文</dd> <dt><dfn>用語3</dfn>(読み方3)、動詞</dt> <dd>説明文</dd> </dl>コピー
加えて、<dfn>タグにはid属性も指定しておくと、他から参照する際に便利です。
<h2>あ行</h2> <dl> <dt><dfn id="amazon">Amazon</dfn>(あまぞん)</dt> <dd>米国のオンライン・ショッピングモール。</dd> <dt><dfn id="ameba">Ameba</dfn>(あめーば)</dt> <dd>日本の会社。</dd> <dt><dfn id="apple">Apple</dfn>(あっぷる)</dt> <dd>iPhoneやMacを作っている米国の大手IT企業。</dd> </dl>コピー
例えば、「Apple」の項目にリンクする場合、<a href="#apple">Apple</a>のようにリンクを作成して参照することができます。
その他、「あ行」などについては、見出しタグで囲んでおくとよいでしょう。
略語を明示的に示す<abbr>タグの使い方
用語には、英字の略語や平仮名、カタカナ、漢字など様々な種類がありますが、世間一般で使われている用語を掲載することをおすすめします。
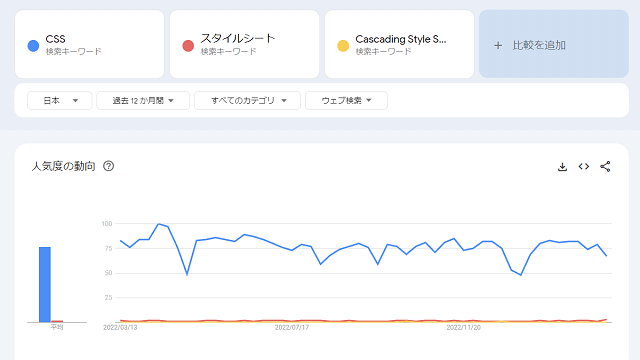
例えば、「CSS」と「スタイルシート」、「Cascading Style Sheets」、「しーえすえす」はほぼ同じ意味ですが、Google Trendで確認すると、一般的には「CSS」が使われることが多いです。

このような場合、「CSS」で用語を定義することをおすすめします。
また、「CSS」に対して、「Cascading Style Sheets」は略語の正式名称となり、「スタイルシート」は日本語での翻訳、「しーえすえす」は読み方の関係になります。
この場合、それが略語であることを示す<abbr>タグがあるため、以下のようにtitleタグに正式名称を付けた上で記載しておくことをおすすめします。
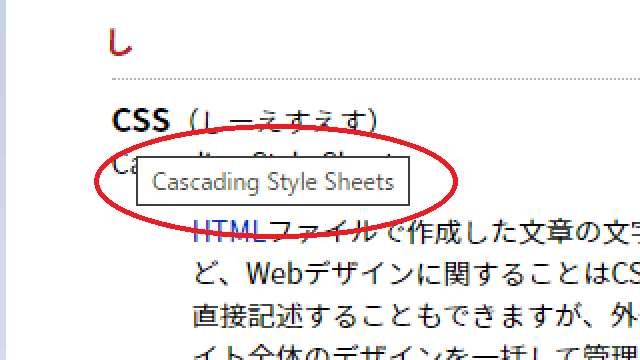
<abbr title="Cascading Style Sheets">CSS</abbr>コピー
このように記載することで、その用語が略語であると明示することができます。また、サイト上で略語にマウスをポイントすると、titleタグに記載された正式名称が表示されます。

ただし、略語でない場合は設定する必要はなく、むしろ、スクリーンリーダーでの読み上げなどを考えますと、全ての略語にtitleを設定するとわずらわしくなるので注意しましょう。
また、以下のようにしてしまうと、どういった形での略語なのかが不明です。
<abbr title="スタイルシート">CSS</abbr> → NG
titleタグには、英語なら英語、日本語なら日本語で、頭文字をとった略語が明確に分かる形で記載する必要があります。
この<abbr>タグは、略語を表示するためのタグのため、用語を定義する機能はありません。定義もする場合には、<dfn>タグも併用して以下のように使用します。
<dl> <dt><dfn><abbr title="Cascading Style Sheets">CSS</abbr></dfn>(しーえすえす) </dt> <dd>サイトのデザインなどを指定するファイルのこと。</dd> </dl>コピー
ちなみに、この<dfn>は「definition」(定義) 、<abbr>は「abbreviation」(省略形)を表すHTMLタグとなっています。
用語集に50音順の索引リストを設定する方法
用語集の作成が完了しましたら、上部などの分かる箇所に索引項目を設定しておきましょう。
いくつかのパターンがありますが、一般的には、「50音順のみ」、もしくは「50音順+英数字」の形が多いです。50音順の「あ~わ行」とアルファベット26文字の両方を並べているサイトもありますが、スペースをとりますので、どちらか一方にするか、ページを分けるなりして対応することをおすすめします。
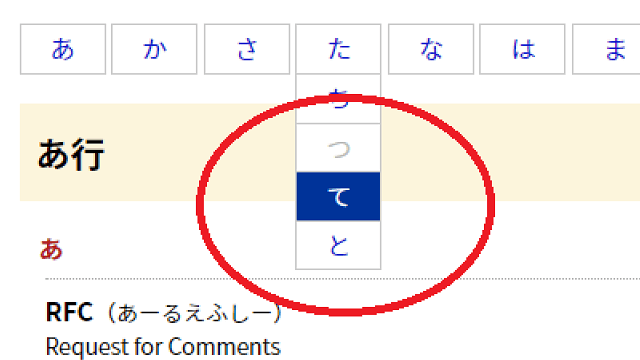
当サイト内では、マウスでポイントしたらリストが表示されるようにしています。

この設定方法は以下のようになります。
■HTMLのサンプル
まずは、<ul><li>のなかに<ul><li>を入れます。
リンク先については、<h2 id="a">あ行</h2>などとid属性を指定して「#a」などでリンクします。
<ul id="sample"> <li><a href="#a">あ</a> <ul> <li><a href="#i">い</a></li> <li><a href="#u">う</a></li> <li><a href="#e">え</a></li> <li><a href="#o">お</a></li> </ul> </li> <li><a href="#ka">か</a> <ul> <li><a href="#ki">き</a></li> <li><a href="#ku">く</a></li> <li><a href="#ke">け</a></li> <li><a href="#ko">こ</a></li> </ul> </li> </ul>コピー
掲載している広告によっては、リスト表示で隠れてしまうと規約違反になってしまうこともあるため、よく確認しておくことをおすすめします。
■CSSのサンプル
こちらのCSSも<head>タグの最後あたりに入れておきます。
<style> #sample {text-align: center;padding: 0;margin: 18px 0 18px 0;} #sample li {display:inline-block;list-style: none;color:#000053; background-color:#fff;margin: 0;position: relative;} #sample li a {margin:0;border:1px solid #ccc;padding:2px 18px; font-weight: normal;color: #12c;display: block;text-decoration: none;} #sample li ul li a {margin:0;border-width:0 1px 1px 1px;} #sample li a:hover {padding:2px 18px;display: block; color: #fff;text-decoration: none;background-color: #039;} #sample li{width:15%;} #sample li ul{display: none;} @media screen and (min-width: 768px) { #sample li:hover > ul {display: block;} #sample ul {display: none;position: absolute;top: 100%; left: 0;z-index: 1;padding: 0;margin:0;} #sample {text-align:left;} #sample li{width:auto;margin: 0;} </style>コピー
スマホではマウスを使用しないため、リスト表示は無効にしています。
あるいは、以下のようにJavaScriptを使用する際も、メディアクエリを使用すれば、スマホでは表示させず、PCのみで表示させることができます。
<script> const mediaQuery = window.matchMedia("(min-width: 768px)"); if (mediaQuery.matches) { const glossary = document.querySelectorAll('#sample li'); glossary.forEach(function (element) { element.addEventListener('mouseover', function () {this.querySelector('ul').style.display = 'block';}); element.addEventListener('mouseout', function () {this.querySelector('ul').style.display = 'none';}); }); } </script>コピー
大規模な用語集のサイトでしたら、用語ごとに個別ページを作成するのがよいと思いますが、通常のホームページの場合は、上記のような1ページのみの簡単なページだけでも作成しておくとよいでしょう。
用語検索の検索窓の作り方
設置した用語集のページにて、用語検索の検索窓を設置する際は、サーバーのデータベースと連携して設置することができます。
検索窓から検索する際、以下のプロセスになりますが、それぞれの機能に対応するコードを記載する必要があります。以下の例では、PHP言語とSQL言語が必要になりますが、それほどの行数はないため、ChatGPTなどに書いてもらうとよいでしょう。
①用語集ページの検索窓から検索
②検索クエリをPHPファイルにポスト
③PHPファイルにてデータベースに接続
④検索クエリにてデータベースに対しSQL検索を実行
⑤データベースはSQL検索を処理してマッチした結果を返す
⑥PHPファイルが検索結果を取得してHTMLを生成
⑦PHPページに遷移して検索結果のHTMLを表示
- ①~②は、用語集のHTMLページにて、<formのHTMLタグを設置します。
- ③については、PHPファイルにデータベースのパスワードなどの接続情報を記載しますが、設定ファイルを別途に作成し、他でも使用する場合もあると思うので、分離しておくことをおすすめします。記載方法を間違えると、パスワードなどが外部から閲覧可能な状態となってしまうため、PHPコード内に記載します。
- ④は、SQL言語を使用して記載します。
- ⑤~⑥は、PHPファイル側にPHPコードを記載します。
- ⑦は、PHPファイルにて、検索結果として表示するHTMLを記載します。
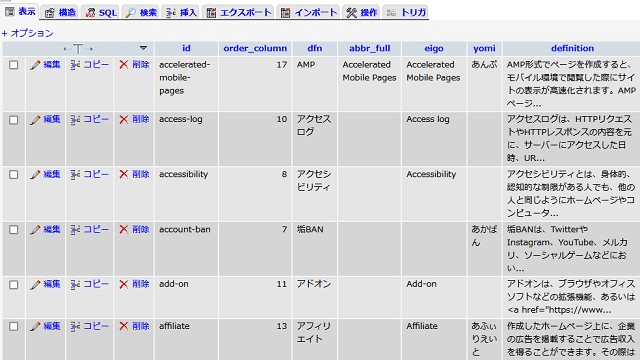
また、事前にMySQLなどのデータベースに管理ソフトのphpMyAdminなどでアクセスして、用語リストを登録しておく必要があります。

当サイトの場合、各用語を識別するURLをハッシュタグにしていますが、個別ページを作成した場合はURLで登録します。個別ページの場合、そのままサイト内検索としても機能するはずです。
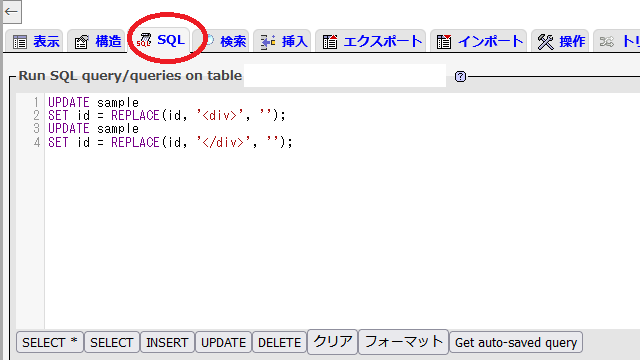
また、実際に用語を登録する際には、手動で対応するのは面倒なため、SQL言語を使用して一括で登録することをおすすめします。

そのため、用語検索の検索窓を設置するには、以下のものが必要になります。
- MySQLなどのデータベース
- phpMyAdminなどのデータベース管理ソフト
- SQL言語の知識
- PHPコードの知識
- <formのHTMLタグとCSS
お使いのレンタルサーバーによっては、データベースを利用できないケースもありますが、データベースの利用が可能な場合は、phpMyAdminなどの管理ツールはほぼ無料で付いています。
また、コードを自動で生成してもらえるChatGPTなどのAIがあると便利です。
■データベース側
用語を登録したのち、データベース上でSQL検索を実行するなどして、適切な検索結果が得られるSQLコードを確認しておきます。
ここでエラーが出る場合、PHPファイルに記載してもエラーが出るため、適切にマッチした結果が得られるようにSQLを調整しておくとよいでしょう。
■PHPファイル側
サイト内にPHPファイルを作成し、データベースに接続するための接続情報を記載しておきます。また、上記で確認したSQLコードを、PHPファイルにて実行するためのコードを記載します。加えて、データベースからマッチした検索結果を取得して、HTMLを表示するためのPHPコードも記載しておきます。
PHPページのサンプル
<!DOCTYPE html>
<html>
<body>
<?php
// ③データベースの接続情報
$host = '接続先';
$db = 'データベース名';
$user = 'ユーザー名';
$pass = 'パスワード';
$charset = 'utf8mb4';
$dsn = "mysql:host=$host;dbname=$db;charset=$charset";
$pdo = new PDO($dsn, $user, $pass);
// ②検索窓からポストされたクエリを取得するコード
$searchTerm = $_GET['query'];
// ④、⑤データベースでのSQL検索のコード
$stmt = $pdo->prepare("SELECT * FROM my_table WHERE my_column LIKE ?");
$stmt->execute(["%$searchTerm%"]);
$results = $stmt->fetchAll();
// ⑥、⑦検索結果の表示
foreach ($results as $row) {
echo $row['my_column'] . "<br>";
}
?>
</body>
</html>③データベースの接続情報については、include('sample.php');などと記載して別のファイルに設定して読み込むようにすると、他でも流用できて便利です。<?php ?>で囲まれた部分以外は、そのまま表示されるため、閲覧可能な状態にならないように注意しましょう。
ちなみに、②でクエリを取得した後、データベースに送信して検索クエリを保存するコードを書いておくと、どのようなキーワードで検索されているのかをチェックすることができます。
■用語集のページ側
最後に、検索クエリをプットする検索窓の<formのHTMLタグを用語集のページに設置しておきます。
上記の方法にて、用語検索を設置することができますが、具体的なコードについては、ChatGPTなどのAIに書いてもらうとよいでしょう。
動かない際、パスワードなどの接続情報を削除した上で、ソースコードを提示すれば、うまい具合に修正してもらえます。
