<dl>は用語説明をリスト化するHTMLタグ
定義タグには<dfn>もありますが、そちらは文章中の語句に使用するインライン要素となっており、用語集のように「用語とその説明文」を連ねてリスト化するには適していません。
そのため、「用語とその定義や説明文」である用語集や語彙リスト、あるいは「質問と回答」のQ&Aなど、何らかの説明リストを作成する際には<dl>タグを使用するのが一般的です。
この<dl>タグを使用する際には、用語と説明の項目を<dt>と<dd>タグでセットにし、それを連ねて<dl>タグでリスト化する使い方になります。
<dl>は定義リストのほか、Q&Aリストなどにも使用が可能
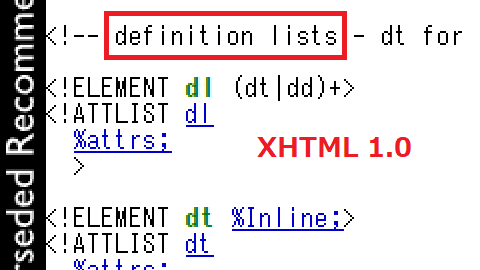
この<dl>タグの意味についてですが、かつてのXHTML1.0のDTDでは「definition lists」(定義リスト)として記載されていました。
■XHTML1.0での記載

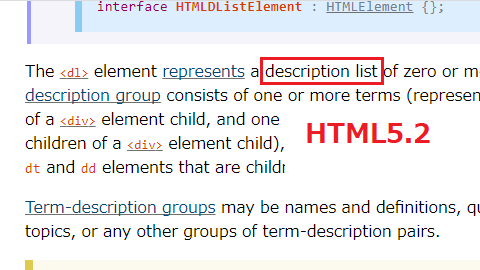
しかし、最近のHTML5.2では、「description list」(説明リスト)の意味での「dl」に変更されており、定義だけでなく、質問と回答、カテゴリとトピック、用語と説明などの用途まで使い方の幅が広がっています。
■HTML5.2での記載

そのため、用語の定義のほか、質問と回答のQ&Aリストなどを作成する際にも、この<dl>タグを使用することがおすすめです。以前まで<dl>タグは定義リストとして扱われていましたが、今後は説明リストと呼ぶべきかもしれません。
説明リストにおける<dt>、<dd>タグの使い方
<dl>タグは最後にリストの全体を囲むだけなので、特に難しいことはありません。ただ、用語を記入する<dt>やその説明文である<dd>については少し複雑です。
■用語集の例
例えば、用語集を作成する際、まずは<dt></dt>に用語を記入し、<dd></dd>にその説明文を記入します。
<dt>Facebook</dt> <dd>実名登録制のソーシャルネットワークサービスのこと。</dd>コピー
<dd>については、説明する項目を複数連ねることができます。また、言語によって表示が異なる場合など、<dt>についても複数を連ねることができます。
次に、この用語と説明のセットを連ね、<dl></dl>でリスト化することで、用語集を作成することができます。
以下の例では、1つ目の「Facebook」の<dt>項目に対応する<dd>は5つ、2つ目の<dd>は4つになっていますが、数を合わせる必要はありません。
<dl> <div class="sample"> <dt><dfn>Facebook</dfn>、米国</dt> <dd>ふぇいすぶっく</dd> <dd>実名登録制のソーシャルネットワークサービスのこと。</dd> <dd>2004年2月4日</dd> <dd>DAU:20億人(2023年3月)</dd> <dd>https://www.facebook.com/</dd> </div> <div class="sample"> <dt><dfn>LINE</dfn>、日本</dt> <dd>らいん</dd> <dd>Zホールディングス傘下のモバイルメッセンジャーアプリのこと。</dd> <dd>2011年6月23日</dd> <dd>https://line.me/ja/</dd> </div> <div class="sample"> <dt><dfn>Twitter</dfn>、米国</dt> <dd>ついったー</dd> <dd>ツイートしながら交流できるマイクロブログサービスのこと。</dd> <dd>2006年3月21日</dd> <dd>https://twitter.com/</dd> </div> </dl>コピー
<dt>の箇所は定義する用語を記載する項目になりますが、他の語句の記載もある場合、定義タグの<dfn>で囲って明確に示すことができます。<dt>については、<dfn>とセットで使用することをおすすめします。
加えて、説明する用語のセットごとに、<div>で囲むこともできます。class属性を指定するなどして、CSSで余白をとるとよいでしょう。
■Q&Aリストの例
<h1>よくある質問とその答え</h1> <dl> <dt>リンクするにはどうすればいいですか?</dt> <dd><a href=タグを使ってリンクすることができます。</dd> <dt>サイトを無料でも作れますか?</dt> <dd>無料レンタルサービスを使えば、無料で作れます。</dd> <dt>費用はいくらぐらいかかりますか?</dt> <dd>ドメインの更新費用とサーバー代で年間5,000円程度です。</dd> </dl>コピー
他にも、Q&Aのリスト、商品名と価格、映画や書籍などの作品情報、お店のメニューと価格、原材料など、説明する項目をリスト化する際に<dl>タグを使用できます。
<table>タグなどを使用しても同じように表示できますが、用語を指定して説明する形で<dl>タグを使用した方が、よりセマンティックに表現することができます。
CSSで<dl>タグの表示をカスタマイズする方法
説明する項目の<dd>タグは、ブラウザのデフォルトの状態では左側に40pxのmarginがとられ、字下げされて表示されることが多いです。
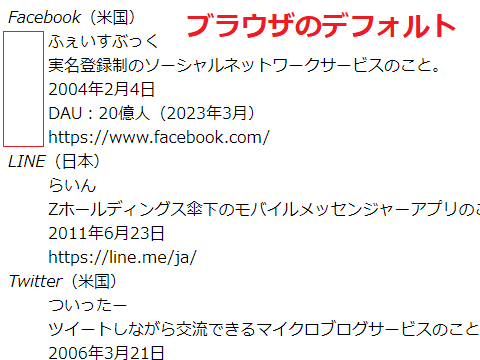
例えば、上記の用語集の例をブラウザのデフォルトで表示すると以下のようになります。
■デフォルトでの<dd>タグの表示

当サイト運営者は、デフォルトでも見やすいとは感じていますが、表示を調整したい場合にはCSSで指定しておくとよいでしょう。
例えば、<dt>項目内の<dfn>で定義する文字を太字にし、<dd>タグ内の説明文の文字を小さくして、各セットを囲んだ<div>タグに余白を設定すると、以下のようにCSSを作成することができます。
■<dt>、<dd>タグのCSSの例
dfn {font-weight:bold;} dd {margin-left:20px;font-size:14px;} .sample {padding:10px;border-top:1px solid #ccc;}コピー
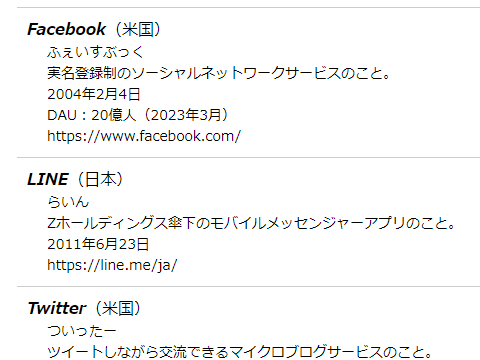
すると、このように表示されます。

ちなみに、<dd>タグの上下に空白が表示されてしまう場合、おそらくは全角の空白でインデントを挿入していることが原因だと思われます。
CSSのソースコードのフォーマットを整形している場合、全角の空白ではなく、半角の空白スペースを挿入するとよいでしょう。
