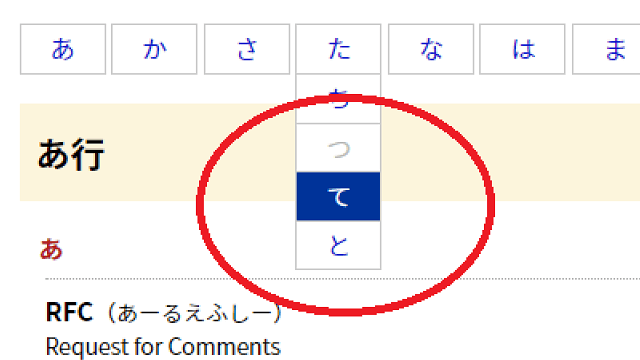
プルダウンメニューリストの作り方
マウスでメニューにカーソルを合わせると、非表示になっていたリストが浮かび上がるメニューのことをプルダウンメニュー、あるいはドロップダウンメニューと呼びます。

リンクタグの場合、CSSにa:hoverを設定することで、カーソルを合わせた際に下線などが表示されますが、プルダウンメニューも同様に、下線などの代わりに非表示にしていたリストを表示させることで実装することができます。
そのため、プルダウンメニューは動的に表示されるリストではあるものの、必ずしもJavaScriptを必要とせず、CSSのみで対応することができます。
ただし、プルダウンで作成する場合は以下の点でデメリットがあります。
■プルダウンメニューのデメリット
- マウス操作のないスマホやタブレット端末では利用できない
- 掲載している広告と表示が重なると規約違反になる
- マウス操作が苦手なユーザーは情報にアクセスできない
スマホではマウスを使用しないため、タップするとメニューが表示されるハンバーガーメニューを使用しているサイトが多いです。あるいは、JavaScriptを使用して、タッチイベントが発生した際にのみプルダウンメニューを表示させることもできますが、実際に設定しているサイトはあまり見かけることはありません。
そのため、プルダウンメニューについては、主にPCサイト用のウェブデザインといえるかもしれません。
プルダウンメニューリストのCSSサンプル
プルダウンメニューの作り方は、まずはデフォルトの状態でサブのメニューリストを非表示にしておきます。
■サブメニュー
<ul class="sub-menu"> <li>い</li> <li>う</li> <li>え</li> <li>お</li> </ul>コピー
非表示にするには、CSSに{display:none;}を設定します。
.sub-menu {display:none;}コピー
■メインメニューにサブメニューを組み込む
次に、上記のサブメニューをメインメニューの以下の位置に組み込みます。このサブについては{display:none;}で非表示となっているため、組み込んでも実際の表示自体は変わりません。
<ul class="main-menu"> <li>あ(サブメニュー)</li> <li>か(サブメニュー)</li> <li>さ(サブメニュー)</li> <li>た(サブメニュー)</li> </ul>コピー
具体的には、このようになります。
<ul class="main-menu"> <li>あ<ul class="sub-menu"><li>い</li><li>う</li><li>え</li><li>お</li></ul></li> <li>か(サブメニュー)</li> <li>さ(サブメニュー)</li> <li>た(サブメニュー)</li> </ul>コピー
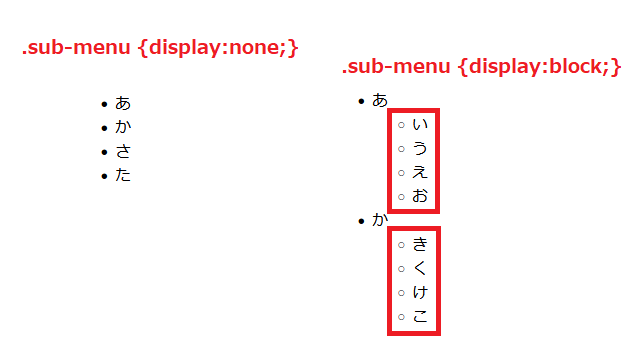
ちなみに、このサブメニューを{display: block;}で表示した際との違いは以下のようになります。

次に、このサブメニューが表示される条件を、メインのメニューリストにカーソルを合わせた時に指定します。つまり、「メインメニューのリストにカーソルを合わせた際(.main-menu li:hover)のサブメニュー(.sub-menu)」に{display:block;}を指定します。
.main-menu li:hover .sub-menu {display: block;}コピー
「:hover」はリンクタグの「a:hover」だけではなく、上記のように通常の要素にも指定することができます。
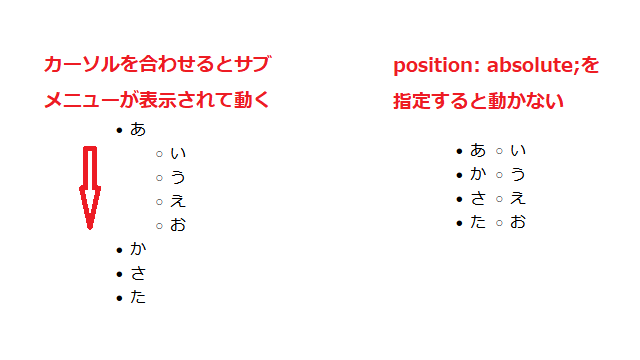
ただし、この場合はサブメニューが表示される分、「あ」と「か」の間が空いてしまい、カーソルを合わせるたびに動いてしまいます。そのため、「あ」や「か」などの.main-menu liに{ position: relative;}を指定した上で、サブメニューを絶対位置のposition: absolute;で指定します。
.sub-menu {display:none;position: absolute; top: 0; left: 0;}コピー
すると、以下のように動かないで表示されます。

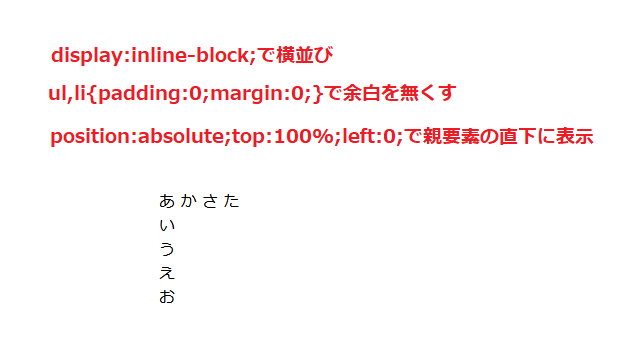
さらに、通常、メインメニューは横並びが多いため、「display:inline-block;」で横並びにします。さらに、リストマーカーの表示もなくし、ul,li{padding:0;margin:0;}で余白などもなくします。加えて、top:0;の場合は、{ position: relative;}を指定した親要素と重なってしまうため、top:100%;を指定することで、親要素の直下にサブメニューを表示させるようにします。
これらをCSSに適用すると以下のように表示されます。

あとは、リンクをつなげたり、width幅を設定すると、最終的にはこのページの一番上の画像のようなプルダウンメニューリストが完成します。
■プルダウンメニューのサンプル
・HTML
<ul class="main-menu"> <li><a href="#">あ</a> <ul class="sub-menu"> <li><a href="#">い</a></li> <li><a href="#">う</a></li> <li><a href="#">え</a></li> <li><a href="#">お</a></li> </ul> </li> <li><a href="#">か</a> <ul class="sub-menu"> <li><a href="#">き</a></li> <li><a href="#">く</a></li> <li><a href="#">け</a></li> <li><a href="#">こ</a></li> </ul> </li> </ul>コピー
・CSS
ul,li{padding:0;margin:0;} .main-menu li{ position: relative;display:inline-block;width:auto;} .sub-menu {display:none; position: absolute; top: 100%; left: 0;} .main-menu li:hover .sub-menu {display: block;} .main-menu li a {border:1px solid #ccc;font-weight: normal;color: #12c; display: block;text-decoration: none;margin: 0;padding:2px 18px;} .main-menu li a:hover {background-color: #039;color:#fff;} .main-menu li ul li a {border-width:0 1px 1px 1px;}コピー
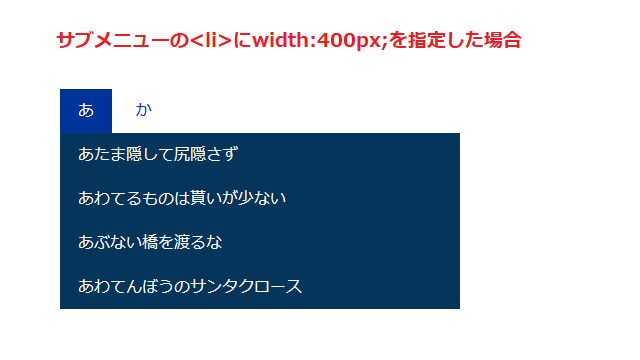
あるいは、サブメニューのwidth幅を広くし、.main-menu li ul li {color:#fff;width:400px;background-color:#06355b;}などと指定し、リストの上下に適度な余白をとった場合、以下のように表示されます。

上記のサンプルでは、ul,liの余白を一括でゼロにしていますので、サイト内の他の箇所のリストなども変わってしまうかもしれません。
いずれにしましても、プルダウンメニューはスマートフォンでの表示が難しくなるため、スマホではサブメニューをカーソルを合わせても反応しないよう、PCサイト用のメディアクエリにのみ、:hoverでの条件を設定しておくことをおすすめします。
