<pre><code>でプログラムのコードを表示
サイト上でHTMタグなどのコードを表示する際、<code></code>タグで囲むことで、検索エンジンにそれがプログラムのコードであることを明示することができます。
ただし、この<code>タグを使用する場合でも、HTMLタグはブラウザは解釈してしまうため、そのまま記載してもソースコードを表示させることはできません。そのため、<p>タグの場合と同様、HTMLタグの「<」や「>」などの特殊文字を実体参照に変換したのち、コードとしては機能しない状態にして記入する必要があります。
また、ソースコード内でエンターを押した改行などを反映させる<pre></pre>タグと合わせて使用することで、<br>などを記載せずに済みます。
- <code>タグ → それがプログラムのコードであることを明示するために使用。インライン要素。
- <pre>タグ → エンターでの改行やインデントなど、事前に整形されたテキスト(preformatted text)を表示するために使用。ブロック要素。
個人的には、<pre>タグはエンターでの改行も反映してくれて有用であるとは思いますが、<code>タグの存在意義は薄めかなとも感じています。
どちらを使用する場合でも、サイト上でHTMLタグをそのまま表示させるには、実体参照に変換する必要があります。
上記のように、この<code>と<pre>でそれぞれ役割は違いますが、HTMLタグなどのプログラミングのコードをサイト上で表示させる際には、この二つを併用して<pre><code></code></pre>タグを使用するのが一般的です。
<pre><code>プログラムのコード</code></pre>コピー
この<pre>タグはブロックレベル要素となっており、CSSには背景色を指定して、それがコードと分かる形にしておくことをおすすめします。また、折り返しのword-wrap: break-word;なども指定しておくとよいでしょう。
例えば、CSSで以下のように指定したとします。
pre { word-wrap: break-word; background-color: #f4f4f4; padding: 10px; border-radius: 4px; font-size: 16px; }コピー
すると、コード部分が灰色の背景色で表示されます。
あるいは、当ホームページでは以下のようなCSSにて、薄い緑色の背景色で左側にボーダーも指定しています。ただし、一般的には黒の背景色に白い文字を指定しているサイトが多いかもしれません。
pre { position:relative; white-space: pre-wrap; word-wrap: break-word; overflow: auto; background-color: #F0F9F4; color: #000; border-left: 2px #004c25 solid; padding: 10px; border-radius: 4px; font-size: 15px; }コピー
この<pre>タグは上記のように改行が反映されるため、<br>も記載すると2回改行されてしまうので注意しましょう。
<pre><code>でHTMLタグをそのまま表示させるには?
上記のように、<code>タグ内にHTMLタグを記載しても、そのタグの機能が無効になるわけではありません。
例えば、リンクのHTMLタグを<code>タグ内に記載しても、実際にはソースコードではなく、このリンクタグが機能した状態で表示されます。

そのため、HTMLタグをサイト上でそのまま表示させるには、山括弧<>などの特殊記号を実体参照に変換してから記入する必要があります。
例えば、上記のリンクのHTMLタグをそのまま表示させる場合、「<」を「<」、「>」を「>」、「"」を「"」に変換したのち、HTMLソース上に以下のように記入します。
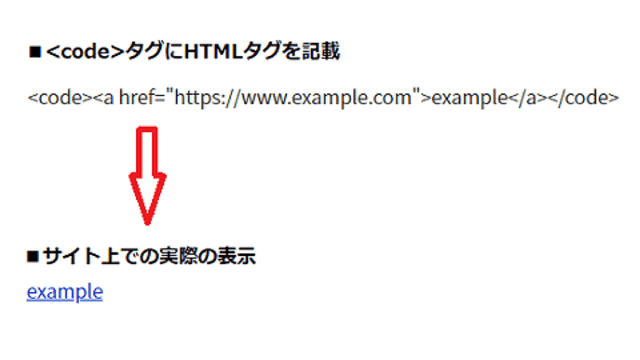
■HTMLソースの内容
<code><a href="https://www.example.com">example</a></code>すると、この場合はHTMLタグが機能せず、このようにソースコードがそのままの状態で表示されます。
■実際のサイト上での表示
<a href="https://www.example.com">example</a>そのため、<code>タグであるからといって、HTMLタグをそのまま記載できるわけではなく、特殊記号に変換する必要があります。
どちらかといいますと、HTMLタグを<textarea></textarea>で囲めば、実体参照に変換する必要はありませんし、改行も反映されるため、当サイト内では<textarea>タグを使用している箇所が多いです。
けれども、この<textarea>タグは、主にお問合せフォームの入力欄などでユーザーが文字を入力して送信するために使用するものです。文字を編集することも可能ですし、プログラムのコードを表示するような使い方には向いていません。
その点、この<code>タグは、検索エンジンに対してエラーでHTMLソースが表示されてしまったのではなく、サイト運営者が意図してソースコードを表示させていることを伝えるメリットがあります。
プログラムのコードは<pre></pre>も併用するのが一般的
1行のみの場合、上記の<code>タグのみでも特に問題はありませんが、改行する必要がある場合は<pre>タグも併用すると便利です。
例えば、以下のようなDTDのHTMLタグをサイト上で表示したいとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">このように表示する場合、<code>タグ内では改行が反映されないため、改行をする箇所では<br>タグも記入する必要が出てきます。
■HTMLソースの内容
<code><!DOCTYPE html><br>
<html lang="ja"><br>
<head><br>
<meta charset="UTF-8"></code>もし、この<br>を記入しなかった場合、以下のように改行されずに表示されてしまいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
そのため、このような場合には改行などの整形も反映される<pre>タグを併用すると便利です。<pre>タグ内では改行が反映されるため、コードを<br>なしでそのまま記入することができます。
■HTMLソースの内容
<pre><code><!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"></code></pre>コピー
この<pre>はブロックレベル要素ですが、上記の例のようにCSSも指定して、コード部分と分かるように背景色を指定しておくとよいでしょう。
