<table>は表作成のhtmlタグ
表を作成するには「テーブルタグ」を記入します。
「tr」と「td」で横方向にデータを指定していきますが、データの入っている「tdタグ」を「trタグ」で囲んで指定します。
この「tr」は「テーブルの行」(table row)」のことですが、「column」の「列」に対し、「row」は「行」の意味になります。一方、「td」は「table data」の略でセル内に入力する「データ」の意味になります。
例えば、データの入っている<td>がひとつだけのテーブルの行<tr>を記述したとします。
<table>
<tr>
<td>データ</td>
</tr>
</table>すると、データの入ったセルがひとつだけ表示されます。
| データ |
横方向「→」にセルを追加
上の1行1列の状態を基本として、横方向の行にセルを追加するには、単純に「tdタグ」を1個追加します。
<table>
<tr>
<td>データ</td><td>データ</td>
</tr>
</table>するとこのように、横方向の行にセルがひとつ増えて1行2列になります。
| データ | データ |
この行にセルを2つ追加するには「tdタグ」を2個追加します。
<table>
<tr>
<td>データ</td><td>データ</td><td>データ</td>
</tr>
</table>すると、横方向の行に2つのセルが増えて1行3列になります。
| データ | データ | データ |
縦方向「↓」にセルを追加
一方、縦方向にセルを追加する場合は、中に入っているデータの<td>タグごと<tr>を追加して行を増やします。
例えば、1行1列の状態から縦方向に行を追加すると以下のようになります。
<table>
<tr>
<td>データ</td>
</tr>
<tr>
<td>データ</td>
</tr>
</table>すると、このように縦方向にセルが増えて2行1列になります。
| データ |
| データ |
縦・横方向に行列を追加して表を作成
これらを組み合わせて表を作成していきます。
例えば、上記の3つのtdが入っているものを縦方向に増やすとこのようになります。
<table>
<tr>
<td>データ</td><td>データ</td><td>データ</td>
</tr>
<tr>
<td>データ</td><td>データ</td><td>データ</td>
</tr>
</table>| データ | データ | データ |
| データ | データ | データ |
もし1つのみ記載する場合には、<td>のデータを空にしたまま追加することをおすすめします。
<table>
<tr>
<td>データ</td><td></td><td></td>
</tr>
<tr>
<td>データ</td><td>データ</td><td>データ</td>
</tr>
</table>| データ | ||
| データ | データ | データ |
1行目は列がひとつ、2行目は列が3つなどとすると、表としておかしくなってしまうので、<tr>タグごと追加するようにしましょう。
border-collapseで<table>タグ枠線の2重表示を結合
tableタグの枠線のスタイルシートについて、何も指定しないデフォルトの状態では以下のように枠線なしで表示されます。
■デフォルトの状態
| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
■tableタグのみにborder
この状態にて、tableタグにborderを設定した場合、以下のように表の外側にのみ枠線が表示されます。
table {border: 1px solid #000;}
| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
tableタグのみにborderを指定しても、<td>も含めたテーブル全体に反映されるわけではありません。各セルにも枠線を付ける場合には、<td>にもborderを設定する必要があります。
■tdタグのみにborder
一方、<td>のみにborderを設定した場合、以下のように各セルにのみ枠線が表示されます。
td {border: 1px solid #000;}
| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
■tableタグとtdタグの両方にborder
さらに、tableタグとtdタグの両方にborderを設定した場合、以下のように両方に枠線が表示されます。
table {border: 1px solid #000;}
td{border: 1px solid #000;}| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
tableタグ、もしくはtdタグのどちらかのみ、あるいは両方とも設定することができますが、どのように設定するかは個別の具体的な要件によります。
■border-collapseで2重の枠線を結合
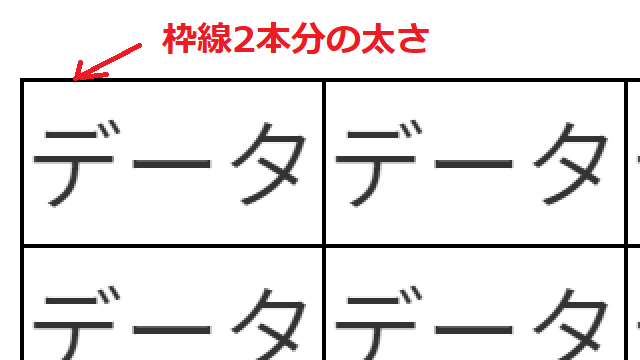
この状態にて拡大してみますと、枠線の境界線が2重に表示されていますが、これはセルとセルの間隔が離れているからです。

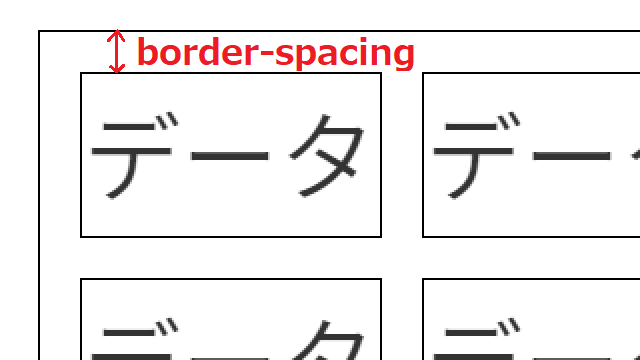
この間隔はCSSのborder-spacingの値で調整できます。
ここで、border-spacingの値を0にして間隔をなくせば、枠線が1本になるようにも感じますが、実際には2本が結合して1本分になるわけではなく、2本のままぴったりとくっつくだけのため、枠線が2本分で太く表示されます。
table {border-spacing:0;}とした場合の表示

また、borderを0.5pxにしても、2本分で1pxになるかといえば、効かないブラウザが多いと思います。
そのため、枠線を無くすために「border-spacing:0;」を使用することは結果が不自然になるため、あまりおすすめできません。
このように2重にしないで、枠線を結合して表示する際には、CSSでborder-collapse: collapse;を使用します。
すると、このように枠線が結合されて1本で表示されます。
table {border-collapse: collapse;}
| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
このborder-collapse: collapse;については、tableタグのみに設定しておけば、テーブル全体に反映されます。tdタグにも個別に設定する必要はなく、仮にtdに設定しても効果はありません。
■border-collapse:の「separate」と「collapse」の違い
このborder-collapse: の値には「separate」と「collapse」があります。
- border-collapse: separate; → 間隔が離れて枠線が2重に表示される
- border-collapse: collapse; → 間隔がなくなって枠線が結合して表示される
ブラウザのデフォルトの初期値は「separate」です。
separateの場合は上記のように、間隔が離れて二重に表示され、collapseの場合は間隔が結合して表示されます。「collapse」は崩壊という意味ですが、枠線が消失するニュアンスになります。
一方、border-collapse: separate;で間隔をとって2重に表示する場合、セルとセルの間隔については、上記のようにborder-spacingを指定して調整することができます。
ただし、「border-collapse: separate; border-spacing:0;」で設定する場合と、「border-collapse: collapse;」とでは、共に枠線は1本にはなるものの、上記のように太さに違いがあります。border-collapse: collapse;の方が、より自然な太さになるため、こちらを設定することをおすすめします。
■おすすめのborder設定
最終的に、tableタグの枠線については以下のようにすることをおすすめします。
table {border: 1px solid #ccc;border-collapse: collapse;}
td {border: 1px solid #ccc;}| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
枠線の色を薄い灰色にした上で、2重の枠線を結合させるとよいでしょう。
<table>タグの背景色やセル余白の指定方法
■背景色の指定
横方向の行に背景色を変更する場合には、該当する<tr>タグにclass属性を指定して背景色を指定するだけですみます。
<table>
<tr class="aoiro">
<td></td>
<td>コーヒー</td>
<td>コーラ</td>
</tr>
<tr>
<td>味</td>
<td>苦味が特徴</td>
<td>甘い</td>
</tr>
<tr class="chairo">
<td>カロリー</td>
<td>低い</td>
<td>高い</td>
</tr>
</table>.aoiro {background-color: #F0F7F9;}
.chairo {background-color: #E8E3D2;}| コーヒー | コーラ | |
| 味 | 苦味が特徴 | 甘い |
| カロリー | 低い | 高い |
一方、縦方向の列に背景色を変更するには、該当する全ての<td>タグにクラス属性などを設定し、個別にスタイルを適用する必要があります。
また、枠線を指定しない場合、1行ごとに交互に背景色を設定していけば、視認性が高まると思います。
■セルの内側の余白の指定
セルの内側の余白を指定する場合、単にtdにpaddingを設定します。
td {padding: 10px 20px;}
| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
(※以前まではcellpaddingの属性で指定していましたが、HTML5では廃止されました。)
<table>タグ属性の推奨、非推奨の一覧
上記の<table>や<tr>、<td>などは要素ですが、これらの要素にはclassやid、colspanなどの属性を指定することができます。
以前までは、<table>タグにborderやcellspacingなどの属性を指定し、<table border="1" cellspacing="0" cellpadding="5">などと直接記載することもありました。
けれども、HTML5が主流の現在、このような書き方は非推奨となっており、CSSで対応することが推奨されています。
cellpadding: → 非推奨
cellpadding属性は、テーブルセルとその境界との間の空白を指定します。しかし、この属性はHTML5で非推奨となりました。現在はCSSで対応します。例:td { padding: 10px; }
cellspacing: → 非推奨
cellspacing属性は、テーブルセル間の空白(間隔)を指定します。しかし、この属性もHTML5で非推奨となりました。現在はCSSで対応します。例:table { border-spacing: 10px; }
border: → 非推奨
border属性は、テーブルの枠線の幅を指定します。この属性もHTML5で非推奨となりました。現在はCSSで対応します。例:table { border: 1px solid #ccc; }
colspan: → 推奨
colspan属性はテーブルセルが水平方向(列方向)にまたがる数を指定します。HTML5でも推奨されており、テーブルで頻繁に使用されています。
rowspan: → 推奨
rowspan属性は、テーブルセルが垂直方向(行方向)にまたがる数を指定します。HTML5でも推奨されています。
上記のうち、cellpaddingのセル間の間隔についても、border-collapse: collapse;にて間隔は結合して表示するのが一般的なため、border-spacingを使用することもあまりないと思います。そのため、tableタグで使用する属性は、class、id、colspan、rowspanあたりが多いと思います。
rowspan、colspan属性で行や列のセルを結合
特定の行のみ、あるいは列のみ、隣の複数のセルをまたがって結合する場合、colspanやrowspanの属性をHTMLに直接指定します。
このcolspanやrowspanは見た目のデザインではなく、表自体の変更になるため、CSSでは指定することができません。HTMLタグの<td>や<th>に直接指定します。
例えば、セルを横方向に1つ分結合する際、合計で2つになるため、この場合はcolspan="2"と記載します。colspan="1"はデフォルトの状態のため、colspan属性の値を「2」以上にしないと変化しません。
<table>
<tr>
<td colspan="3">データ</td>
</tr>
<tr>
<td>データ</td><td>データ</td><td>データ</td>
</tr>
<tr>
<td colspan="2">データ</td><td>データ</td>
</tr>
</table>このテーブルタグの場合はこのように表示されます。
| データ | ||
| データ | データ | データ |
| データ | データ | |
一方、rowspanを設定する際にも、tdに以下のように指定します。
<table>
<tr>
<td rowspan="3">データ</td><td>データ</td><td>データ</td>
</tr>
<tr>
<td>データ</td><td>データ</td>
</tr>
<tr>
<td>データ</td><td>データ</td>
</tr>
</table>| データ | データ | データ |
| データ | データ | |
| データ | データ |
HTML5にて、cellspacingやcellpaddingの属性は廃止となりましたが、こちらのcolspanやrowspan属性はHTML5でも未だ健在です。
<th>(table header)と<td>(table data)の違い
テーブルタグは、基本的に<table>、<tr>、<td>のみの構成で表示することができます。
けれども、<td>のデータのなかでも、見出し的な役割を担う<td>については<th>にすることをおすすめします。<th>にした場合、ブラウザのデフォルトではセンタリングされて太字で表示されますが、CSSで表示を変更することもできます。
この<th>は、以下のように、通常はテーブルの列や行のタイトルを示すために使用されます。
| 単価 | 販売個数 | 売上高 | |
|---|---|---|---|
| .com | 2,000 | 100 | 20,000 |
| .org | 2,000 | 50 | 10,000 |
<table>タグ内では、以下のように<td>の変わりに<th>となっています。
<table>
<tr>
<th></th>
<th>単価</th>
<th>販売個数</th>
<th>売上高</th>
</tr>
<tr>
<th>.com</th>
<td>2,000</td>
<td>100</td>
<td>20,000</td>
</tr>
<tr>
<th>.org</th>
<td>2,000</td>
<td>50</td>
<td>10,000</td>
</tr>
</table><th>ではなく、<td>の太字でセンタリングすれば、表示については同じことにはなりますが、<th>タグを使用することにより、それが見出し部分であるという意味を示すセマンティック(意味的)なマークアップになります。
そのため、tableタグを使用する際には、<tr>、<th>、<td>を基本的な構成要素として使用することをおすすめします。
CSSについては、th,td {border: 1px solid #ccc;}のように、thとtdをまとめて書くとよいでしょう。
<caption>、<thead>、<tbody>、<tfoot>の違い
上記の<th>と同様、<caption>、<thead>、<tbody>、<tfoot>についても使用することで、各要素がテーブルタグ内でどのような意味を持っているのかを示すセマンティックなHTMLタグになります。
これらの要素を使用することで、検索エンジンに内容を正確に伝えることができるのに加え、スクリーンリーダーなどによる読み上げにもメリットがあり、アクセシビリティも向上します。
一般的には、<caption>でテーブル全体の見出しをつけ、<thead>、<tbody>、<tfoot>でヘッダー、ボディ、フッターとしてまとめてテーブルを表現します。
<caption>
+
<thead>
<tbody>
<tfoot>
ただし、必ずしもこれらをセットで使用する必要はありません。これらのタグを全く使用しなくても、表自体の機能に問題はなく、必要な箇所にだけ使用しますが、特に<caption>や<tfoot>などは必要ないことも多いと思います。
■caption
captionタグは、テーブル全体の見出しやタイトルを表すために使用されます。このcaptionタグは、通常、tableタグの直後に配置され、テーブル全体に対するキャプションとなります。
■thead(table head)
theadタグはテーブル全体において、ヘッダー部分を囲むために使用されます。上記の<th>(table header)については、最初の行のほか、最初の列にも<th>が指定されていますが、<thead>については、テーブル全体からみたヘッダー部分に使用します。
■tbody(table body)
<tbody>要素は、テーブルの主要な内容部分のボディを囲むために使用します。<thead>と<tfoot>と組み合わせて使用すると、テーブルのセクションを明確に区別することができます。
■tfoot(table footer)
<tfoot>要素は、テーブルのフッター部分を囲むために使用します。一般的には、集計行や合計行などの部分になりますが、当サイト運営者はあまり使用したことはありません。
これらのthead, tbody, tfoot はHTMLテーブル内で、ヘッダー、ボディ、フッター部分を表現するために用いられますが、必ずしも全てをセットにして一緒に使う必要はありません。
例えば、以下のように、<thead>と<tbody>のみを使用して<tfoot>を省略することもできます。
<table>
<caption>売上帳</caption>
<thead>
<tr>
<th></th>
<th>単価</th>
<th>販売個数</th>
<th>売上高</th>
</tr>
</thead>
<tbody>
<tr>
<th>.com</th>
<td>2,000</td>
<td>100</td>
<td>20,000</td>
</tr>
<tr>
<th>.org</th>
<td>2,000</td>
<td>50</td>
<td>10,000</td>
</tr>
</tbody>
</table>| 単価 | 販売個数 | 売上高 | |
|---|---|---|---|
| .com | 2,000 | 100 | 20,000 |
| .org | 2,000 | 50 | 10,000 |
■<caption>にはスタイルを設定しにくい
<caption>を指定した場合、tableタグに指定したスタイルが効かないことがあります。
これは、HTMLの面から見れば、<caption>は<table>タグの子要素であり、テーブルタグの一部ですが、スタイリングの面では独立した要素として扱われ、<table>に適用されるスタイルは直接<caption>には影響を及ぼさないからです。
captionを含めた外側に枠線を入れる場合、CSSを以下のように指定するとよいでしょう。
caption {border: 1px solid #ccc; border-bottom: none;}一旦、borderを設定した上で、下の枠線だけを非表示にすると、captionを含めた外側にも枠線を入れることができます。captionのスタイルシートは個別に設定されることをおすすめします。
CSSで<table>タグの枠線を丸くする方法
上記の「border-collapse: separate;」の状態にて、<table>タグにのみ、border-radiusを設定すると以下のように外側だけ丸くなります。
table {border: 1px solid #000;border-radius:20px;}
td{border: 1px solid #000;}| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
この状態にて、<td>の枠線をなくしたものがこちらになります。
table {border: 1px solid #000;border-radius:20px;}| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
これを上記のサンプルに適用したものが以下になります。
table {
border: 1px solid #ddd;
border-radius:10px;
border-collapse: separate;
border-spacing:0;
overflow: hidden;
}| 単価 | 販売個数 | 売上高 | |
|---|---|---|---|
| .com | 2,000 | 100 | 20,000 |
| .org | 2,000 | 50 | 10,000 |
間隔が空いて線が入ってしまうため、border-spacing:0;やoverflow: hidden;も適用していますが、border-collapse: separate;を指定することがポイントです。
また、<caption>を使用する場合でも、<table>タグを<div class="sample">などで囲い、<div>の方に外枠を付ければ、同様に表示されます。
.sample {
border-radius:10px;
overflow: hidden;
border: 1px solid #ddd;
display: inline-block;
}| 単価 | 販売個数 | 売上高 | |
|---|---|---|---|
| .com | 2,000 | 100 | 20,000 |
| .org | 2,000 | 50 | 10,000 |
ただし、<td>タグにも枠線を設定してしまうと、「border-collapse: separate;」では2重になってしまうため、「border-collapse: collapse;」を選択する必要が出てきます。一方で、「border-collapse: collapse;」を指定すると、肝心のborder-radiusが効かなくなってしまいます。
そのため、綺麗に表示するには、border-collapse: collapse;を指定した上で、<td>が重複する箇所については、border-left:noneなどと個別に指定するしかないかもしれません。
<div class="sample">
<table class="radius">
<caption>売上帳</caption>
<thead>
<tr>
<th class="left"></th>
<th>単価</th>
<th>販売個数</th>
<th class="right">売上高</th>
</tr>
</thead>
<tbody>
<tr>
<th class="left">.com</th>
<td>2,000</td>
<td>100</td>
<td class="right">20,000</td>
</tr>
<tr>
<th class="left bottom">.org</th>
<td class="bottom">2,000</td>
<td class="bottom">50</td>
<td class="bottom right">10,000</td>
</tr>
</tbody>
</table>
</div>以下のように、枠線を表示しない<td>に個別に設定します。
.sample {border-radius:10px;overflow: hidden;border: 1px solid #ddd;display: inline-block;}
.radius {font-size:16px;border-collapse: collapse;}
.radius th {border: 1px solid #ddd;padding: 5px 20px;background-color:#f8f8f8;}
.radius td {border: 1px solid #ddd;padding: 5px 20px;text-align:center;}
.radius thead th{background-color: #F0F7F9;}
.radius caption {font-weight: bold;padding: 10px 0;}
.radius .left {border-left:none;}
.radius .bottom {border-bottom:none;}
.radius .right {border-right:none;}すると、以下のように表示されます。
| 単価 | 販売個数 | 売上高 | |
|---|---|---|---|
| .com | 2,000 | 100 | 20,000 |
| .org | 2,000 | 50 | 10,000 |
セルの数が膨大にある場合は、:first-childなどの疑似クラスで指定するのもよいかと思います。
もっとスマートな方法があるのかもしれませんが、コードがグダグダにはなるものの、一応、枠線は丸くなりました。
セルをセンタリングして文字を左詰めにする方法
テーブルのセルをセンタリングした際、文字列の長さが違うとガタガタになって表示されてしまいます。
| 項目名 | 説明 |
|---|---|
| .com | 世界で一番多いドメイン |
| .net | ネットワーク関連で利用されることが多い |
| .org | 非営利団体向けのドメイン |
このような場合、揃えたい文字列にspanをかませた上で、CSSにて一番長い文字数でwidthを指定し、text-align:left;を指定するとすっきりと表示されます。
| 項目名 | 説明 |
|---|---|
| .com | 世界で一番多いドメイン |
| .net | ネットワーク関連で利用されることが多い |
| .org | 非営利団体向けのドメイン |
上記のHTMLは以下のとおりです。
<table>
<thead>
<tr>
<th>項目名</th>
<th>説明</th>
</tr>
</thead>
<tbody>
<tr>
<td>.com</td>
<td><span class="sample">世界で一番多いドメイン</span></td>
</tr>
<tr>
<td>.net</td>
<td><span class="sample">ネットワーク関連で利用されることが多い</span></td>
</tr>
<tr>
<td>.org</td>
<td><span class="sample">非営利団体向けのドメイン</span></td>
</tr>
</tbody>
</table>
CSSでは、widthで一番長い文字数を指定しますが、上記の場合は21文字にしました。
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: center;
border: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
.sample {
display: inline-block;
width: 21em;
text-align: left;
}
つまり、3行とも21文字のwidth幅を指定した上でセンタリングしているため、開始位置を揃えて表示させることができます。また、spanはインライン要素のため、幅をもたせるためにdisplay: inline-block;も記載するとよいでしょう。