サイトのロゴ画像の作り方
サイトのロゴを画像ではなくテキスト形式で表示する場合、サイトの運営者がCSSで指定したフォントで表示するためには、閲覧者のパソコン環境にもそのフォントがインストールされている必要があります。
そのため、テキスト形式では全ての閲覧環境で同じように表示するのは困難なため、一般的には画像で作成して、閲覧環境に関係なく同じように表示するようにします。
例えば、このようなロゴを画像で作成してヘッダーに設置すれば、どのような閲覧環境でも同じように表示することができます。
![]()
このバナーやロゴを作成するツールとしては、アドビ社のPhotoshopやIllustratorが人気ですが、高価なソフトであるため、無料ツールのGIMPなども利用することをお勧めします。Googleのロゴも初期にはGIMPで作成されていたようですが、無料でありながら高機能なツールとなっています。
実際の作成方法についてですが、例えば、Photoshopを使う場合、まずはフォントや色を決めてロゴのテキストを入力します。

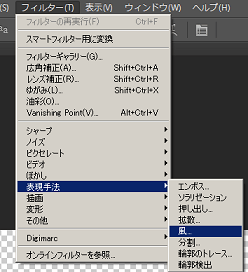
次に、「フィルター」で各種の加工を施すと出来あがりです。
上のバナーは「押し出し」を使って処理しましたが、風やグラデーションなどを使ってもよい雰囲気に仕上がります。

タイトルのバナーが完成したら、そのままトップページに画像でリンクする形で設定するとよいでしょう。
ロゴ画像の透過は「白色」ではなく「透明色」で設定
ロゴ画像を作成する際には、背景色を「白」ではなく「透明」に設定しておくと、文字以外の部分がホームページの背景色で表示されるため違和感がなくなります。
例えば、背景色を「白色」で作成した場合、このように違和感が出てしまいます。

一方、「透明」に設定すると、文字以外の領域がホームページの背景色で表示されて違和感がなくなります。

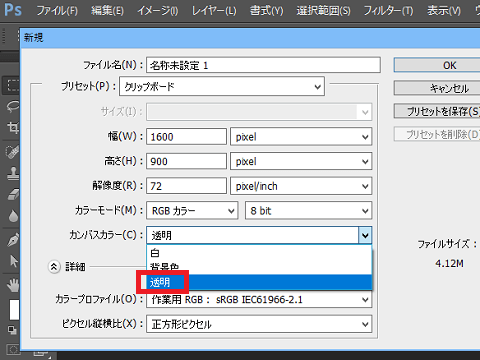
例えば、Photoshopでロゴを作成する際、「新規」→「カンバスカラー」で「透明」を選択すると背景色が透明になります。

「透明」を設定した場合、パソコン上ではシマシマ模様で表示されますので、背景色が「白」でないことを確認しておくとよいでしょう。
また、ロゴ画像を保存する際には、jpgやpng、gifなどのファイル形式がおすすめします。ロゴは全ページで使用するため、データ容量の大きい形式のbmpは避けるようにしましょう。
ロゴ画像のサイズは小さい方がおすすめ
サイトにアクセスした際、スクロールせずに初めに表示される領域を「ファーストビュー」と呼びます。このファーストビューのなかでも、特にページのタイトルが最初に視野に入る箇所となります。
この見出し部分に関しては、探さなくてもすぐに読み始められるように、できるだけ目の高さと同じ位置に大きく太字で表示することが望ましいです。

けれども、ロゴ画像を大きく作成してしまうと、記事タイトルの部分が下に下がってしまい、あまり望ましくありません。

見出し部分は、サイトの上部から150~250pxの位置に配置することがおすすめです。これを逆算すると、ロゴ画像の高さは50px以下になり、残りをグローバルナビゲーションや余白に割り当てることをおすすめします。
閲覧する画面の解像度にもよりますが、あまりに大きなロゴ画像は避けた方がよいでしょう。
検索エンジン対策に画像には「alt属性」を記述する
検索エンジンは画像上に書かれている文字を判別することができないため、単純にテキスト形式で表示した方が「何のサイトなのか?」を検索エンジンに明確に伝えることができます。
そのため、上記のようにサイトタイトルの部分を「画像」で表示する場合、SEO対策の面では不利になります。
もし、画像を使ってサイトのタイトルを設定する際は、「何の画像なのか?」を示す「alt属性」を記述しておくことをおすすめします。このalt属性は、画像が表示されない場合の代替テキストとしても機能しますので、サイトのタイトルをそのまま記述すると良いでしょう。
会社のロゴ作成にはデザインセンスが必要
企業や公官庁のホームページを見ていると、多くの場合「ロゴ+黒い文字のテキスト」でバナーが作成されているのが分かります。
例えば、厚生労働省や三菱UFJ銀行、あるいはヤフーファイナンスなどのように、大きな会社や組織のサイトは通常「ロゴ+企業名」で作られています。イメージとしては、このような感じになるかもしれません。
![]()
けれども、このロゴのアイコン部分はテキストではなくグラフィックになるため、デザインのセンスがないと自分で作成するのは難しいと思います。そのため、会社のロゴを作成する際は専門のデザイナーに依頼するのが良いでしょう。
最近ではクラウドソーシングを利用して、「ランサーズ」や「クラウドワークス」などのサイトでデザインの募集を行うこともできます。
また、作成したロゴは、後に名刺やチラシなど様々な用途で使う場面が出てくるため、ロゴを業者に作成してもらう際には、PhotoshopやIllustratorなどの元データを必ず受け取っておくようにしましょう。
ロゴをテキスト形式で表示する際のフォント指定
サイトタイトルを「画像」ではなく、「テキストのみ」で設定する場合、CSSで表現力豊かなフォントを指定しておくことをおすすめします。
例えば、このようなポップな文字でバナー画像を作成する場合、CSSでフォントファミリーを固定して指定することで、ほぼ同じ形でテキストでも表示することができます。

この場合、CSSで強制的に同じように指定すれば、以下のような形になるかもしれません。
<h1><span class="sample1">初心者でも簡単!</span><span class="sample2">ホームページの作り方</span></h1>
h1 {width:230px;}
.sample1 {font-size:18px;color:#ad3139;display:block;text-align:right;font-family:"HGP創英角ポップ体";padding-bottom:7px;font-weight:normal;}
.sample2 {color:#000;font-size:24px;font-family:"HGP創英角ポップ体";font-weight:normal;}
ただし、閲覧者の環境でも指定した「font-family」がインストールされている必要があるため、環境によってはうまく表示されないこともあります。できるだけ、デフォルトでインストールされている標準的な「メイリオ」などのフォントを使用するとよいでしょう。
WEBフォントを使った表現力豊かなロゴ表示
標準フォントだけでは物足りない場合、WEBフォントを使用することで、テキスト表示でも表現力豊かなタイトルを表示することができます。当サイトでもサイトタイトルの部分についてはWEBフォントを使って表示しています。
例えば、Google Fontsを使用すると、このような感じになります。

また、WEBフォントはテキストで表示されるため、SEO対策にメリットがあります。画像ではなくテキストであるため、文字を反転させてコピーすることもできます。

しかしながら、このWEBフォントは主にアルファベットが多いため、文字数の多い日本語フォントではあまり普及していません。アルファベットとは違い、日本語はひらがなやカタカナ、漢字なども含めるとフォントのデータ容量が大きくなってしまうため、表示の遅延などのデメリットもあります。