background-colorで背景色の指定方法
スタイルシートを使用せずに、HTMLの特定の箇所で背景色を指定する場合は、その箇所を<div style="background-color:#色彩の数字;"></div>で囲います。
■<div>で囲む場合
例えば、このように記述したとします。
<div style="background-color:#EDF7FF;">この箇所は薄い青色で囲んでいます。</div>
すると、このように表示されます。
この箇所は薄い青色で囲んでいます。
ただし、この<div>はブロック要素になるため、その前後で改行されてそのブロック全体に背景色が設定されることになります。
■幅や余白も指定する場合
幅や余白、枠線も指定する場合、widthやpadding、borderも指定しておくとよいでしょう。
<div style="background-color:#EDF7FF;width:240px;padding:20px;border:1px solid #ccc">幅や余白、枠線も指定した場合</div>
■<p>で囲む場合
同様に、段落タグの<P>タグにスタイルを指定した場合、文章の段落全体でこのように表示されます。こちらもその前後で改行されます。
<p style="background-color:#EDF7FF;">この箇所は薄い青色で囲んでいます。</p>
この箇所は薄い青色で囲んでいます。
意味的な繋がりや流れのあるコンテンツ中で背景色を指定する場合、<div>よりも<p>にスタイルを指定することをおすすめします。<div>はコンテンツから独立して切り離せる広告などで使用するとよいでしょう。
■<span>で囲む場合
一方、改行を入れずにピンポイントで指定したい場合には、インライン要素のspan styleを使用します。
例えば、このように記述したとします。
この箇所は<span style="background-color:#FFCC00;">黄色</span>で囲んでいます。
すると、改行がされずにこのように表示されます。
この箇所は黄色で囲んでいます。
CSSで背景色を指定する場合
背景色などのデザインの設定をする場合、一般的には上記のようにHTMLに直接記述するのではなく、スタイルシートを使用して一括で指定することが推奨されています。
このスタイルシートで指定する場合、CSSで該当するdiv要素の箇所に「background-color:#色彩の数字;」を使って指定します。
例えば、<div class="example">のコンテンツの部分を薄い灰色の背景色にしたい場合、スタイルシートで次のように記述します。
.example {
background-color:#cccccc;
}
このほか、背景を画像で指定する「background-image」やリピート設定なども一括で指定する「background」などがありますので、こちらのページをご参照ください。
→ 背景の指定をするCSS - background
この背景色を指定する色彩の選び方についてですが、スタイルシートの色彩の箇所でご紹介している無料ツールなどを使いながら、インターネット上でさまざまな色彩を採取してみることをおすすめします。
ホームページのテンプレートやデザインについては著作権がありますが、色彩については誰さんの何色というような著作権はないため、ネット上のサイトをいろいろ参考にされてみてはいかがかと思います。
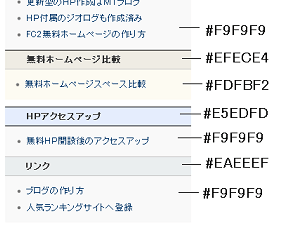
ちなみに、当ホームページのサイドバーの色彩はこのように設定しています。

当サイト運営者の個人的な印象では、ホームページの背景色には原色やパステルカラーなどを使わずに、目の疲れない灰色などを指定しておくのがおすすめです。