箇条書きリストのhtmlタグ <ul><li>
箇条書きにしてリスト化する場合には、<ul>と<li>のhtmlタグを使います。
まず、リスト化するそれぞれの要素を<li></li>で囲みます。
そして、それらをさらに<ul></ul>で囲みます。
【例:カレーの材料】
<ul>
<li>じゃがいも</li>
<li>豚肉</li>
<li>にんじん</li>
<li>たまねぎ</li>
</ul>
このように記述すると以下のようにリスト化されて表示されます。
【実際の表示】
- じゃがいも
- 豚肉
- にんじん
- たまねぎ
上の箇条書リストは黒い丸で表示されていますが、これを番号順で記述する場合は、<li>の部分はそのままで、<ul>をの箇所を<ol>に変えるだけです。
番号付きの箇条書きリスト
<ol>
<li>じゃがいも</li>
<li>豚肉</li>
<li>にんじん</li>
<li>たまねぎ</li>
</ol>
このように記述すると、実際には番号が付いた形で次のように表示されます。
【実際の表示】
- じゃがいも
- 豚肉
- にんじん
- たまねぎ
この箇条書きのhtmlタグは、文中のみならず、サイドバーのメニューリストでもよく使われます。
サイドバーの場合は黒い丸や番号順ではなく、画像で置き換えているケースが多いです。
list-style-type:でリストスタイルを指定
箇条書き「ul」の黒丸を白丸にしたい場合などはlist-style-type:で指定します。
<ul style="list-style-type:disc;">
list-style-type:disc; → 黒丸
list-style-type:circle; → 白丸
list-style-type:none; → リストなし
【例:】
<ul style="list-style-type:circle;">
<li>じゃがいも</li>
<li>豚肉</li>
<li>にんじん</li>
<li>たまねぎ</li>
</ul>
リストスタイルを白丸に指定すると、このように表示されます。
【実際の表示】
- じゃがいも
- 豚肉
- にんじん
- たまねぎ
ちなみに、黒丸は「disk」ではなく、「disc」ですので注意しましょう。
また、ここでは、style=のタグでhtmlに直接指定していますが、できるだけCSSを使って指定することをおすすめします。
ul {
list-style-type:disc;
}
このlist-style-typeは「li」側に指定することもできますが、仕様では「ul」側に指定することが推奨されています。
この「ul」と同様、番号順の「ol」のリストマークのスタイルについても指定することができます。
list-style-type:lower-roman; → アルファベット(a、b、cなど)
list-style-type:cjk-ideographic; → 漢数字(一、二、三など)
display: inline; で横並びに表示する
また、ヘッダー部分のグローバルナビゲーションやフッターでの運営者概要などを横に羅列する際には、cssの該当する箇所に display: inline; を記述し、横並びで羅列するとよいでしょう。
→ リストタグを横並びにする display:inline;
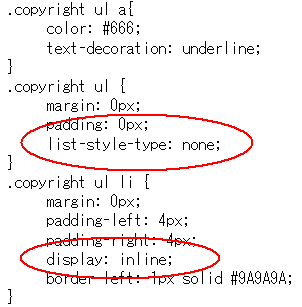
例えば、当サイトのフッターには、運営者情報などを横並びでリスト化していますが、copyright のdiv要素で囲ったリストタグのスタイルシートはこのような感じで作成しています。

横並びにする際に注意したい点は、各ul要素間に改行を入れてしまうと隙間が空いてしまうことがあります。改行は入れずに記載するとよいでしょう。