CMSでのホームページ作成方法
CMSは「コンテンツ・マネジメント・システム」の略で、文章や画像などのサイトのコンテンツを管理して簡単に情報発信するためのシステムのことです。CMSを使うことで、HTMLやCSSなどの知識がなくても直感的にウェブサイトを構築することができます。
代表的なCMSにはWordPressやMovable Typeなどがあり、レンタルサーバーにインストールすることでウェブ上の管理画面からサイトを更新できるようになります。個人ユーザーがレンタルサーバーでホームページを作成する場合、最近ではWordPressをインストールして利用するのが一般的となってきました。
特に大規模なウェブサイトを運営する際、「ホームページ作成ソフト」よりも「CMS」を利用した方が更新はしやすくなります。どのCMSもパソコン上ではなく、ブラウザでウェブ上の管理画面にアクセスしてサイトを更新するためのツールになります。
「WordPress」と「Movable Type」の違い
「WordPress」と「Movable Type」は両方ともCMSの中で人気があります。
■WordPress
https://ja.wordpress.org/

WordPressは動的なホームページで、アクセスがある度にデータベースからデータを取得して、その都度ページを出力します。
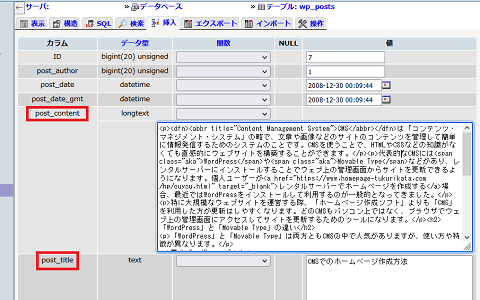
例えば、WordPressを設置しているデータベースを閲覧すると、記事のコンテンツ部分やタイトル部分などがバラバラに格納されています。

WordPressのサイトにアクセスした際、これらの各データを呼び出し、その都度、HTMLを構築して表示します。そのため、「.html」形式でのファイルの現物はサーバー上には作成されません。
ホワイトハウスなどの大規模なサイトでも利用されており、CMSのなかでもシェアが高く、オープンソースなので無償で利用することができます。
URLは以下のように設定できますが、「/カテゴリ名/記事タイトル/」の形式で作ることをおすすめします。

ただし、URLが「.html」の形式ではないため、当サイトのような静的なHTML形式のホームページからWordPressへ移行するのは相性が悪いかもしれません。
■Movable Type
https://www.sixapart.jp/movabletype/

一方、Movable Typeは静的なホームページになり、データベースに各データが格納されている点ではWordPressと同じですが、そこから実際にHTMLやCSSファイルの現物がサーバー内に作成されます。
アクセスがある度、その都度データを呼び出すのではなく、あらかじめHTMLファイルを完成させておき、サイトの訪問者はそちらにアクセスすることになります。この場合、 HTMLやCSSファイルがサーバー内に出力されるため、HTMLタグを手打ちしている方には相性が良いと思います。
企業や大学などのホームページでも利用され、商用パッケージ型のCMSとして人気があります。また、非営利個人の場合は無償ライセンスで利用することができます。
Movable Typeで企業サイトなどのホームページを作成する場合、ウェブページのテンプレートで作成していくことをおすすめします。
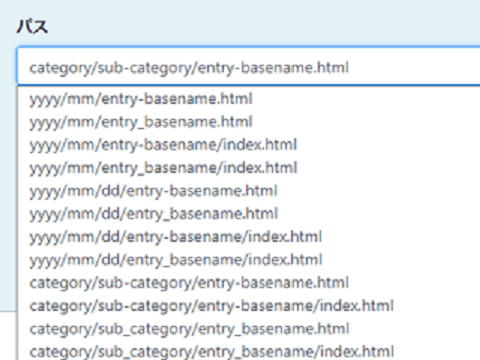
一方、ブログサイトの場合はURLを「/カテゴリ名/記事タイトル.html」の形式で作ることをおすすめします。

「WordPress」と「Movable Type」のどちらを使用するかは、利用目的やニーズに合わせて選ぶことが大切です。
例えば、当ホームページはDreamweaverにて「.html」の形式で作成していますが、静的なHTML形式からCMSに移行する場合はMovable Typeの方が相性が良いかもしれません。ただし、Movable Typeはサイドバーなどに新しいページを加えた際など、全ページを書き変えて修正する「再構築」の作業が必要となり、ページ数が多くなってくると再構築に時間がかかります。
そのため、ページ数が膨大で頻繁に更新するブログサイトの場合はWordPressの方が便利です。WordPressの場合はアクセスがあるたびにその都度ファイルが出力されるため、その出力元となるデータを書き変えるだけで簡単に反映されるメリットがあります。
CMSで作成するメリットとデメリット
■メリット
CMSは、文章を入力するだけで自動でHTMLタグ付きの文章に変換してくれる翻訳ツールのようなものです。サイトを作成する際に、HTMLやCSSの知識が必要ない点が最大のメリットとなり、初心者の方でも簡単にサイトを構築することができ、ウェブ上の管理画面から編集することができます。
サイトを作成して情報発信をしたいものの、HTMLやCSSを習得する時間がない場合、まずはCMSを使用するのが最良の選択肢といえるでしょう。
■デメリット
一方、デメリットについては、HTMLやCSSの知識は必要ないものの、逆に使いたい場合には使いづらくなります。コンテンツ部分などでは多少のHTMLの編集はできますが、それ以外で使える部分は非常に限られてきます。

HTMLとCSSでホームページを作成する場合、HTMLファイルに直接タグを入力すればいいだけなので、自分のイメージを完全な形で実現することができますが、CMSの場合はテンプレートを経由して操作する必要があります。
そのため、CMS自体についての専門知識を習得する必要があり、テンプレートやウィジット、プラグイン、独自タグなどの知識、あるいは設定方法などに慣れるには時間がかかるかもしれません。
また、OGPタグや関連記事、メタタグの説明文、あるいは構造化データなど、個別ページ毎にそれぞれ設定する場合にも制約があります。
テンプレートやプラグインを編集すれば、詳細にカスタマイズすることはできますが、CMSのテンプレートはPHPなどのプログラミング言語で書かれているため、HTMLやCSSなどのマークアップ言語よりも難易度が高く、この場合には逆に上級者向けの知識が必要となります。
また、デフォルトで利用できる無料テンプレートには海外製のものが多く、CSSで欧文フォントのHelveticaやArialが指定されている場合には、日本語での表示に違和感が出ることもあり、CMSを利用する際はテンプレートを用意するのが最大の難関になります。
さらに、HTMLサイトは10年間放置しても改竄される心配はほとんどありませんが、CMSを使用する場合は定期的なアップデートやセキュリティのパッチを適用する必要があります。アップデートを行わず、脆弱性がある古いバージョンのCMSを使用していると、サイトがハッキングされてしまう可能性があります。
■CMSに必要な知識
- テンプレート
- ウィジット
- プラグイン
- セキュリティーアップデート
- テンプレートの操作や設定方法
- CMSの独自タグ
- PHPなどのプログラミング言語
結論として、CMSはHTMLやCSSの知識がない方には扱いやすく、テンプレートを利用して簡単にサイトを構築できるメリットがあります。一方で、高度な機能やカスタマイズが必要な場合には、PHPなどのプログラミング言語や独自タグの知識も必要になるため、逆に難易度が高くなるデメリットがあります。
CMSを利用する際のレンタルサーバーの選び方
CMSを利用する際、MySQLのデータベースの利用が可能なレンタルサーバーを選択することをおすすめします。また、サーバーモジュールなども関係してきますので、利用したいCMSに対応しているかどうかも事前によく確認しておきましょう。
レンタルサーバーによっては自動インストール機能を利用できますが、公式サイトからソフトをダウンロードしてきて自分でサーバー内に設置することもできます。
静的なホームページと比較しますと、WordPressなどの動的なサイトで更新する場合はアクセスがあるたびにその都度ファイルを出力するため、サイトが重くなってしまう傾向があります。アクセス数が多いサイトの場合は格安サーバーでの運用は避けた方がよいかもしれません。
また、以前まではMovable Typeの人気が高かった印象がありますが、最近では無償で利用できるWordPressが主流になってきており、WordPressに特化したレンタルサーバーも多くなってきました。
WordPress専用のサーバーにMovable Typeをインストールしようとしても、ファイルの転送が途中で途切れてしまったり、モジュール不足などで利用できなかったりすることも多いです。利用したいCMSに対応しているかどうかは事前によく確認することをおすすめします。